Chromeの開発者ツールでスマホ(Android)実機の表示を確認する方法

Web制作では、パソコンサイズのデザインだけをコーディングするだけではなく、当然スマホの時の表示もコーディングしますよね。
コーダーの皆さんは全員、ブラウザの開発者ツール(デベロッパーツールとも言いますね)を使用して、ソースコードを確認しながら作業していると思います。
ただ、開発者ツールのレスポンシブモードではデザインカンプどおり正しく表示されていても、いざテストサーバーにアップしてスマホ実機で確認してみると、なぜか表示が崩れている、なんて経験はありませんか?

PCの開発者ツールでは正しく表示されているのに、スマホ実機で確認すると余白がおかしい…

スマホ実機で開発者ツールを使って、原因を調べたいなぁ~…
ということで、今回はスマホ(Android)実機で開発者ツールを使って、表示を確認する方法をご紹介します!
目次
本記事の執筆者:マサトラ
フリーランス歴3年のWebエンジニア。現在は20社以上のWeb制作会社社様と提携し、WordPress構築やLP制作を中心に月3~5件のペースでサイト制作を手がけています。
このブログでは、実務で得た知識やノウハウ、制作現場での気づきを、フリーランスとして活動中の方はもちろん、これからWeb制作を仕事にしたいと考えている方にも役立つよう発信しています。
WordPress構築やコーディングの考え方など、学び続ける過程もリアルにお届けします。
Chromeの開発者ツールでスマホ(Android)実機の表示を確認する方法
では、具体的に手順を追って確認方法をご案内します!
手順① 用意する物
開発者ツールをスマホ実機で使用するにあたり、用意するものは以下のとおりです。
- パソコン(当たり前)
- Androidスマホ(当たり前)
- パソコンとスマホを繋ぐケーブル
このうち、3番目のケーブルがとても重要です。
端子の両サイドが、パソコン/スマホそれぞれに適したケーブルを用意してください。
パソコン側はUSBになると思いますが、スマホ側はType-Cとか色々形状があると思うので、ご自身のスマホに合わせてケーブルを用意しましょう。
手順② スマホの設定(USBデバッグの許可)
Androidスマホ上で、USBデバッグを許可する必要があります。
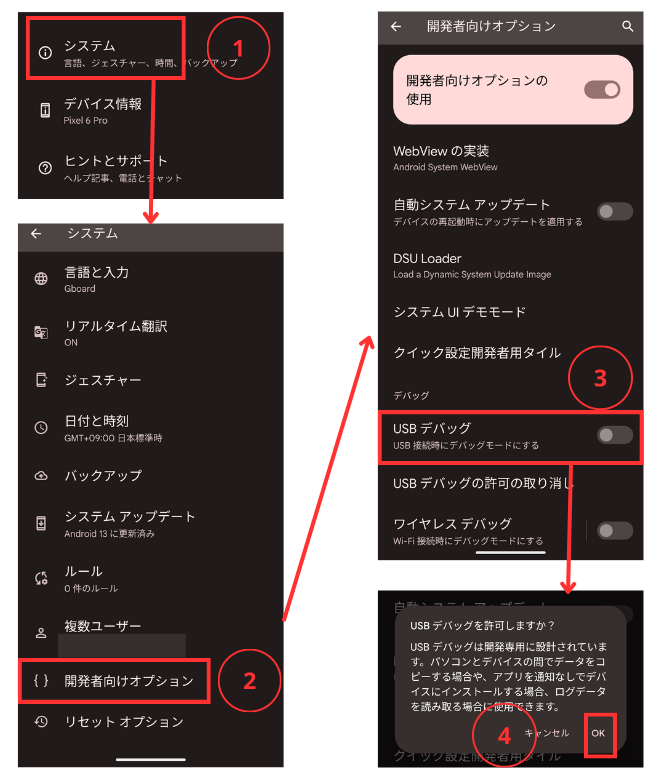
方法を画像付きでご説明しますね!
次に、USBデバッグを有効にします。
- 設定→システム
- システム最下部あたりにある開発者向けオプションをタップ
(開発者向けオプション有効にしていないと、この項目は表示されません) - USBデバッグをオンにする
- 「USBデバッグを許可しますか?」とポップアップが表示されたら「OK」を選択
これでスマホ(Android)側の設定は終了です。
手順③ パソコンの設定
パソコン側での設定は以下のとおりです。
- Google USB Driverをインストール (パソコンがWindowsの場合のみ)
手順④ スマホとパソコンを接続
- 手順①で用意したケーブルでスマホとパソコンを接続
この時、スマホとパソコンそれぞれの画面で、接続許可を求められるようなポップアップが表示されることがありますので、その場合は許可をしてください。 - パソコンのChromeのアドレスバーに以下のURLを入力してアクセス
chrome://inspect/#devices - 画像左上にある赤枠箇所「Discover USB devices」をチェックする
- Androidスマホ側のChromeで、確認したいサイトを開く
- Chromeで開いているサイトがパソコン側に一覧で表示されるので、今回確認したいサイトのタイトル下にある「inspect」をクリック
まとめ スマホ(Android)実機でもChrome開発者ツールを使えば、実機表示がおかしいところをすぐ直せる!
パソコン版Chromeの開発者ツールでレスポンシブモードにすれば、基本的には問題なく表示確認ができるのですが、どうしても実機で表示がうまくいかないことが過去に何度かありました。
そんな時に、スマホ実機でも開発者ツールを使って確認すれば、正しく表示するためにCSSをどう調整すればいいか、すぐわかって便利ですよね!
この方法を活用して、質の高いコーディングを目指しましょう!
ここまで読んでくださってありがとうございました!!!!