【初心者必見】Web制作でお問い合わせフォームを実装する際の注意点【WordPress】

Web制作でWordPressサイトを構築する際、かなりの確率でお問い合わせフォームを実装することになるかと思います。
お問い合わせフォームはコンバージョン率を上げる重要なツールなので、キチンと実装しないとサイトを訪問したユーザーが離脱して、クライアントに迷惑がかかってしまいます。
とはいえ、初心者のうちはお問い合わせフォームを実装するだけでも大変なはずです。
なので、より良いお問い合わせフォームを実装するために、私が数々の案件を通じて学んだ注意点をご紹介します。
ぜひ参考にしてみてください。
目次
本記事の執筆者:マサトラ
フリーランス歴3年のWebエンジニア。現在は20社以上のWeb制作会社社様と提携し、WordPress構築やLP制作を中心に月3~5件のペースでサイト制作を手がけています。
このブログでは、実務で得た知識やノウハウ、制作現場での気づきを、フリーランスとして活動中の方はもちろん、これからWeb制作を仕事にしたいと考えている方にも役立つよう発信しています。
WordPress構築やコーディングの考え方など、学び続ける過程もリアルにお届けします。
お問い合わせフォームを実装する際の注意点
注意点① わざと入力エラーを発生させる
静的コーディングでお問い合わせフォームのデザインを再現し、WordPressでお問い合わせフォームを実装したら、必ず動作確認をするかと思います。
その際、お問い合わせ項目に対して、「質問に対して適切な回答だけ」を入力して動作確認していませんか??
ユーザーがお問い合わせフォームを利用する際、うっかり入力ミスをしたり、空欄のまま送信しようとしてしまうかもしれません。
そういったことが起こったときに、入力エラー箇所がどこか分かりやすいとユーザーにとって便利ですよね。
なので、入力エラーが発生することを想定して、エラー発生時はお問い合わせフォームのトップ位置まで画面が戻るような設定をしましょう。
functions.phpにコードをコピペするだけなので、とても簡単です。
MW WP Formを使用する際のそちらのコードは以下の記事に内容をまとめているので、ぜひご覧ください。
注意点② メールアドレスやURLなど、英文もキチンと折り返すようにする
意外と見落としがちなのがこちらの項目です。
お問い合わせフォームにはメールアドレスや、時にはURLを入力する項目を設置しますよね。
こういった内容は半角英数字で入力するのですが、実は半角英数字はデフォルトでは折り返してくれません。
もし長いメールアドレスやURLだった場合、折り返さずにお問い合わせフォームの幅を突き破ってしまいます。
これを予め対策しておきましょう。
と言っても、対策はとても簡単で、テキストを表示する箇所に以下のCSSを追加するだけです。
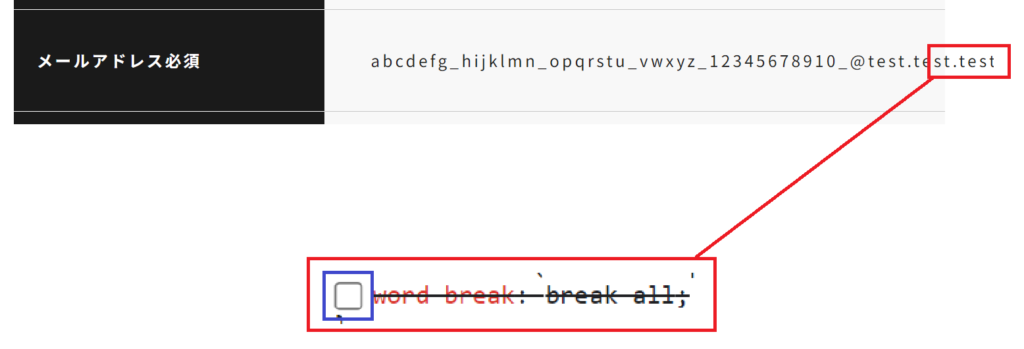
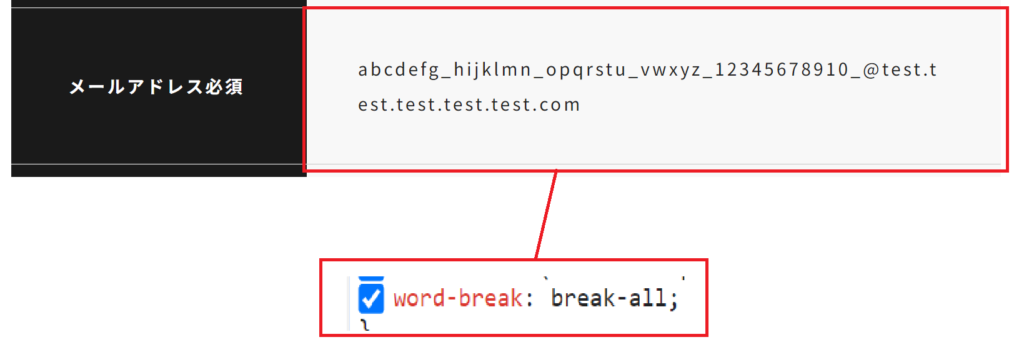
word-break: break-all;このコードの有無による表示の差を見てみましょう。
以下の画像は、入力ページのメールアドレス欄に長いアドレスを入力し、MW WP Formで作成しておいた確認ページに遷移した時のものです。


word-break: break-all;が無い場合とある場合を比べてみると、無い場合はメールアドレスがデザイン幅を突き抜けてしまっているのが分かるかと思います。
一方で、ある場合はキチンと折り返しています。
画像のように長いメールアドレスが入力されることはまず無いかと思いますが、URLだったら長くなることは十分考えられます。
どんな内容が入力されても、デザインが崩れないようにすることがコーダーの腕の見せ所です。
ポイント
半角英数字を入力する欄には、word-break: break-all;を当てて、折り返すようにする
注意点③ ラジオボタンやチェックボックスをTABや左右キーで移動できるようする
スクールなどで学習していた時は、デザインカンプからお問い合わせフォームをコーディングする際に、予めデザインカンプ内にfocus時のデザインも示されていたかもしれませんが、実案件でfocus時のデザインが用意されていることはまずありません。
だからといって、focusを付与しなくていいわけではなく、デザインはともかくとして、最低限focusできるようにしておきましょう。
focusできるというのは、TABキーや←→などの左右キーで入力項目を移動できるようにするということです。
TABキーや左右キーで移動できるようにする方法は以下の記事にまとめましたので、ご覧ください。
注意点④ 送信ボタンにinputタグを使用する場合はは疑似要素が付けられない
これも初心者のうちは悩んでしまうポイントかと思います。
便利なお問い合わせフォームプラグインであるContact Form 7で生成される送信ボタンはinputタグで出力されます。
この送信ボタンに、サイト内で使用されている他のボタンと同じように、疑似要素を用いて装飾しようとしてもうまくいかず、行き詰った経験が私はあります。
実はinputタグには疑似要素を付与することができません。
でも、送信ボタンにも疑似要素を用いたデザインを付与したい場合は、以下の記事に方法をまとめましたのでよろしければご覧ください。
注意点⑤ お問い合わせフォームの自動返信メールは迷惑メールフォルダによく紛れる
Contact Form 7やMW WP Formなど、お問い合わせフォームを実装するときに便利なプラグインがありますが、これらを使用してお問い合わせフォームを構築した後、メールの送信テストをするかと思います。
その際、お問い合わせフォームからの自動返信メールが迷惑メールに振り分けられてしまうことがよくあります。
原因の説明と、解決方法は今回割愛しますが、お問い合わせフォームを実装してクライアントに納品する時に、「自動返信メールが迷惑メールフォルダに振り分けられることがあるので注意してください」と一言補足しておきましょう。
(別途プラグインを使用して迷惑メール判定されないようにする方法があるのですが、メールサーバー情報などの細かい情報をクライアントから提供してもらう必要があり、ハードルが高いため割愛します)
注意点⑥ サンクスページの直接アクセスはリダイレクトで防ぐ
お問い合わせフォームを実装するとき、フォーム入力画面だけでなく、入力内容確認ページやサンクスページを作成することがあります。
MW WP Formを使用すれば確認・サンクスページを比較的簡単に作成できますし、Contact Form 7でも可能です。
そのときに注意しなければいけないのが、確認ページやサンクスページに直接アクセスされることを防ぐことです。
基本的に、それらのページのURLを知っていたとしても、直接アクセスすることは考えにくいのですが、クライアントによってはサイトを分析するために、アクセス元やアクセス数を解析しています。
もし、サンクスページ等に直接アクセスされてしまうと、正確なアクセスデータが取れなくなってしまいます。
それに、本来であればお問い合わせフォームを入力しないと表示されないサンクスページが閲覧できてしまうのはカッコ悪いので、直接アクセスはリダイレクトにするように設定しましょう。
Contact Form 7でサンクスページの直接アクセスをリダイレクトさせる方法
※前提として、Contact Form7には確認ページやサンクスページの作成機能がデフォルトで付いていませんが、別途プラグインを使用して作成することができる方向けの内容です。
Contact Form 7で、確認ページやサンクスページへの直接アクセスをリダイレクトさせる場合は以下のとおりとなります。
①以下のコードを、確認ページとサンクスページにのみ貼り付ける
②コードの中の「〇〇〇.com」の部分を該当サイトのトップページ、もしくは任意のURLに書き換える
<script type="text/javascript">
var ref=document.referrer;
var ptn="^https?://" + window.location.hostname;
var rExp=new RegExp(ptn, "i");
if (ref.length == 0 || !ref.match(rExp)){ location.href = "//〇〇〇.com/"; } //該当サイトのトップページや任意のURLを指定
</script>上記コードの3行目によって、該当サイトのURLから遷移してこないとサンクスページ等が表示されないようになります。
例えば、お問い合わせページが「abc.com/contact」、サンクスページが「abc.com/thanks」だったとします。
「page-thanks.php」に該当コードを貼ることによって、「abc.com」内にあるページからでないと遷移できなくなるので、直接アクセスなどのサイト外からのアクセスはリダイレクトされます。
なお、リダイレクト先はコード5行目で指定してください。
上記コードは、確認ページやサンクスページなど、直接アクセスを防ぎたいページだけに貼り付けてください。
header.phpなどにそのまま貼り付けると、全ページに上記コードが読み込まれ、ブログ記事など直接アクセスさせたいページも全てリダイレクトされてしまいます。
header.phpなどに貼り付ける場合は、条件分岐でコードを出力させるようにしましょう。
MW WP Formでサンクスページの直接アクセスをリダイレクトさせる方法
MW WP Formでは、予め確認ページやサンクスページを作成できる機能が付いています。
この機能を利用すると、直接アクセスを防ぐことが可能です。
MW WP Formで、確認ページやサンクスページへの直接アクセスをリダイレクトさせる場合は以下のとおりとなります。
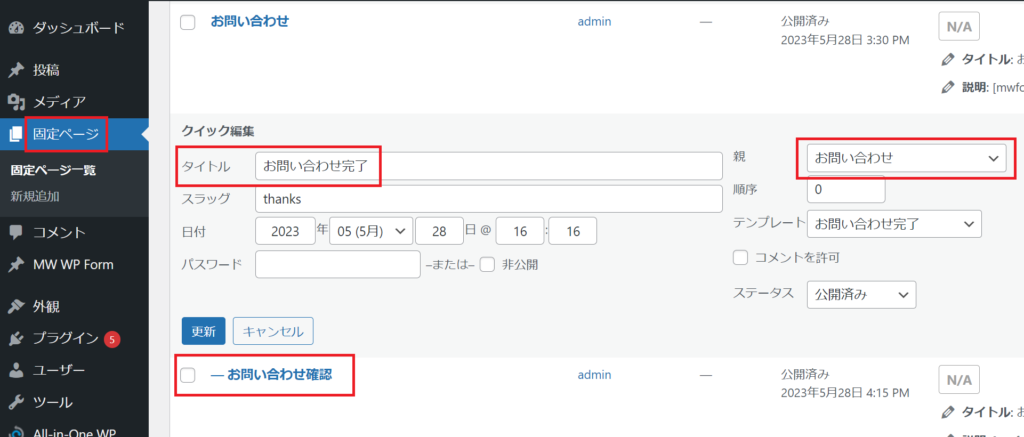
①WordPress管理画面の固定ページ一覧で、お問い合わせページを、確認ページとサンクスページと親にする
例えば、お問い合わせページのスラッグが「contact」、確認ページが「confirm」、サンクスページが「thanks」だった場合、確認ページとサンクスページの親に「お問い合わせ」ページを設定します。
それによって、
お問い合わせページ abc.com/contact
確認ページ abc.com/contact/confirm
サンクスページ abc.com/contact/thanks
というURL構造になります

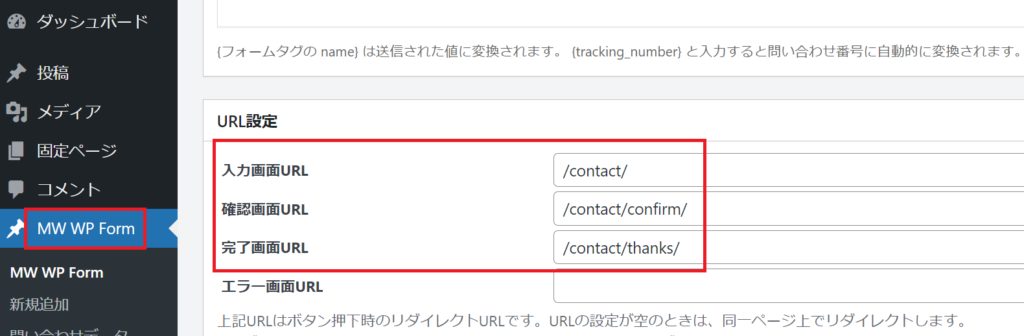
②MW WP FormのURL設定に、①で親子関係にしたURLを入力する
次に、MW WP Formの設定ページに移動し、そのページ内の下部にあるURL設定欄に、①で設定したURLを入力します。

上記②の画像では、URL末尾にスラッシュを入力していますが、これは管理画面内のパーマリンク設定でURL末尾にスラッシュを入れるようにしているためです。
もし、パーマリンクでURL末尾にスラッシュを入れない設定している場合は、上記画像のようにスラッシュを入れてしまうと、お問い合わせフォームがキチンと動作しなくなります。(無限にリダイレクトループする等)
お問い合わせフォームに関してではありませんが、URL先頭に「www」がある無いに関係なく、キチンと正しいURLにリダイレクトさせる「URL正規化」もWeb制作には必須です。
以下の記事に方法をまとめましたので、よろしければご覧ください。
注意点⑦ MW WP Formで自動で生成されるpタグを解除する
MW WP Formでは、自動でpタグが生成されてしまいます。
せっかくお問い合わせフォームをデザインカンプどおりコーディングしても、自動で生成されたpタグによってデザインが崩れてしまうかもしれません。
それを防ぐ方法を以下の記事にまとめましたので、よろしければご覧ください。
まとめ
本記事では、初心者がつまづきがちな、お問い合わせフォーム実装の際の注意点をまとめました。
大事なのは、お問い合わせフォームはサイト訪問者とクライアントの接点となる箇所ですので、コンバージョン率を上げるためにも、利用しやすいフォームにすることです。
皆さんの制作の一助になれば幸いです。