【CSS】三角形の簡単な作り方2種類(boderよりclip-pathがオススメ!)

Webサイトをコーディングしていると、三角形のデザインをCSSで再現することがありますよね。
でも、三角形って地味に作るのが難しい…
従来はborderプロパティを使用して三角形を作ることが多かったと思いますが、なぜborderで三角形が作れるのか理解しないまま、三角形作成サイトなどで出力したコードをコピペしてサイトに貼り付けていませんか?
それはそれでいいのですが、常々「もっと簡単に三角形を作れないものか…」と思っていました。
そんな方に、clip-pathを使用して三角形を作成する方法をご紹介します。
borderと合わせて2種類ご紹介しますが、clip-pathは分かりやすいので、個人的にはコチラがオススメです。
目次
本記事の執筆者:マサトラ
フリーランス歴3年のWebエンジニア。現在は20社以上のWeb制作会社社様と提携し、WordPress構築やLP制作を中心に月3~5件のペースでサイト制作を手がけています。
このブログでは、実務で得た知識やノウハウ、制作現場での気づきを、フリーランスとして活動中の方はもちろん、これからWeb制作を仕事にしたいと考えている方にも役立つよう発信しています。
WordPress構築やコーディングの考え方など、学び続ける過程もリアルにお届けします。
CSSでの三角形の作り方①:border
まずは、borderを使用する、従来の三角形の作り方をおさらいします。
慣れている方は飛ばして、次のclip-pathから読んでください。
borderで三角形を作成する方法をよく知らない方は、まず一度読んでみて、この後にご紹介するclip-pathと比べてみてくださいね。
なぜborderで三角形が作れるのか?
ここが一番の疑問で、理解しにくいところです。
これはborderの性質を利用しているのですが、border同士が接する所は接地面が斜めになる、という性質があります。
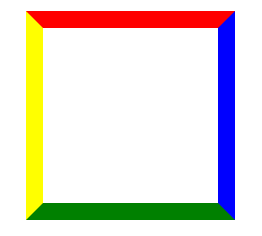
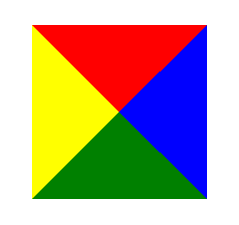
以下の画像は.triangleというクラス名のdivに上下左右のborderを付けたものです。
各borderの幅は10pxにして、分かりやすく別々の色にしています。

.triangle {
width: 100px;
height: 100px;
border-top: 10px solid red;
border-right: 10px solid blue;
border-bottom: 10px solid green;
border-left: 10px solid yellow;
}各border同士の接地面が斜めになっていることが確認できると思いますが、この「border同士の接地面が斜めになる」性質を利用して三角形を作るわけですね。
ただ、まだ三角形にはなっていません。さらにもう少し工夫加えてみます。

.triangle {
width: 100px;
height: 100px;
border-top: 50px solid red;
border-right: 50px solid blue;
border-bottom: 50px solid green;
border-left: 50px solid yellow;
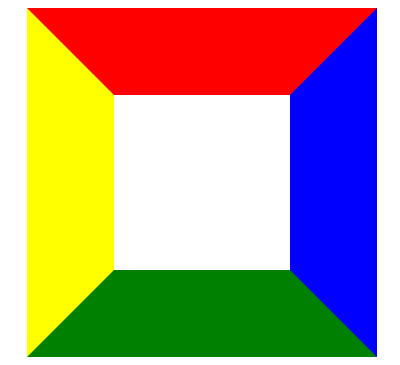
}各borderの幅を50pxにしてみました。太くなって、ただの線ではなくて台形になり、三角形に近づいてきましたね。

.triangle {
width: 0;
height: 0;
border-top: 50px solid red;
border-right: 50px solid blue;
border-bottom: 50px solid green;
border-left: 50px solid yellow;
}これでborderが三角形になりました!
ポイントは、borderを当てていた要素.triangleのwidthとheightをゼロにしたことです。
上下左右に三角形が4つありますが、あとは使いたい三角形だけ残して、他の3つは透明にしてしまいます。

.triangle {
width: 0;
height: 0;
border-top: 50px solid red;
border-right: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 50px solid transparent;
}border-top以外は、色をtransparentにして透明にしました。
これで、下向きの三角形が完成しました!
こういった理屈でborderで三角形を作成することができるわけですが、今回のような二等辺三角形だったら簡単ではあるものの、三辺それぞれ長さが異なる三角形だと、borderの値を調整するのが面倒ですね。
ということで、もっと簡単で直感的に三角形を作成できるclip-pathをご紹介します。
CSSでの三角形の作り方②:clip-path
では、clip-pathを使用した三角形の作り方をご紹介します。
CSSの記述例は以下のようになります。
clip-path: polygon(頂点の位置, 頂点の位置, 頂点の位置);
三角形の各頂点3つの位置を指定するだけなのですが、位置の考え方は初見では分かりにくいと思うので、上下左右4パターンの向きの三角形の図を添えて解説していきますね。
clip-pathの三角形(上向き)
まず、HTMLとCSSは以下のとおりです。
<div class="triangle top"></div>//基本のスタイル
.triangle {
width: 100px;
height: 100px;
background-color: red;
}
//上向き三角形の指定
.triangle.top {
clip-path: polygon(0 100%, 50% 0, 100% 100%);
}上向きの三角形を作成するために、clip-pathを使って各頂点の位置を指定するのですが、width: 100px、height: 100px;の図形に対して、今回はclip-path: polygon(0 100%, 50% 0, 100% 100%);と指定しました。
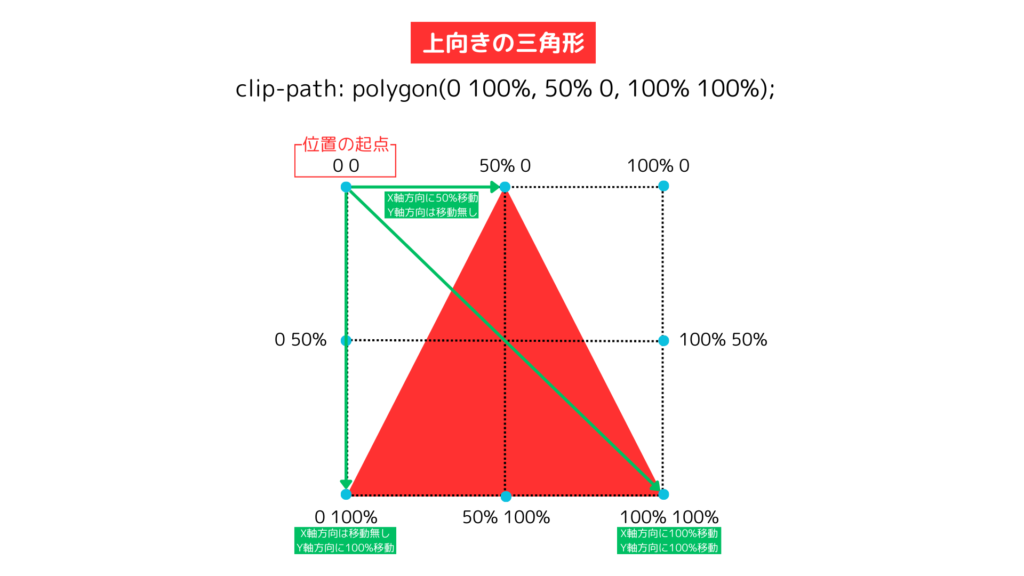
この位置指定の考え方は図を見た方が分かりやすいと思うので、以下の画像をご覧ください。

clip-pathで指定する位置の考え方は、三角形の各頂点が「位置の起点からどれぐらいの距離にあるか」で考えると分かりやすいと思います。
では、その「位置の起点」はどこかというと、上の画像のとおり図形の左上です。そこが「0 0」という位置になります。
なお、最初の数字がX軸、その後の数字がY軸での位置を表します。
今回指定した位置は以下のようになります。
「0 100%」 : 位置の起点から、X軸方向は移動無し / Y軸方向に100%移動
「50% 0」 : 位置の起点から、X軸方向に50%移動 / Y軸方向は移動無し
「100% 100%」 : 位置の起点から、X軸方向に100%移動 / Y軸方向に100%移動
位置指定の考え方さえ理解してしまえば、あとは数値を変えるだけで様々な三角形を作ることができます。
他の向きの三角形も見てみましょう。
clip-pathの三角形(右向き)
HTML構造は基本的に同じなので省略して、右向き三角形のCSSは以下のとおりです。
//基本のスタイルのCSSは省略
//右向き三角形の指定
.triangle.right {
clip-path: polygon(0 0, 100% 50%, 0 100%);
}
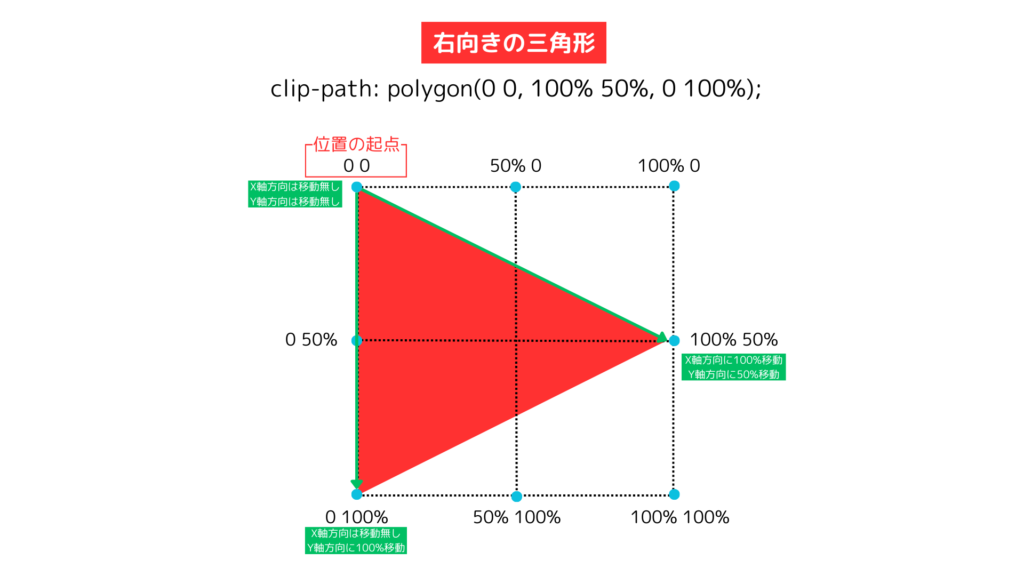
今回指定した位置は以下のようになります。
「0 0」 : 位置の起点から、X軸方向は移動無し / Y軸方向は移動無し
「100% 50%」 : 位置の起点から、X軸方向に100%移動 / Y軸方向に50%移動
「0 100%」 : 位置の起点から、X軸方向は移動無し / Y軸方向に100%移動
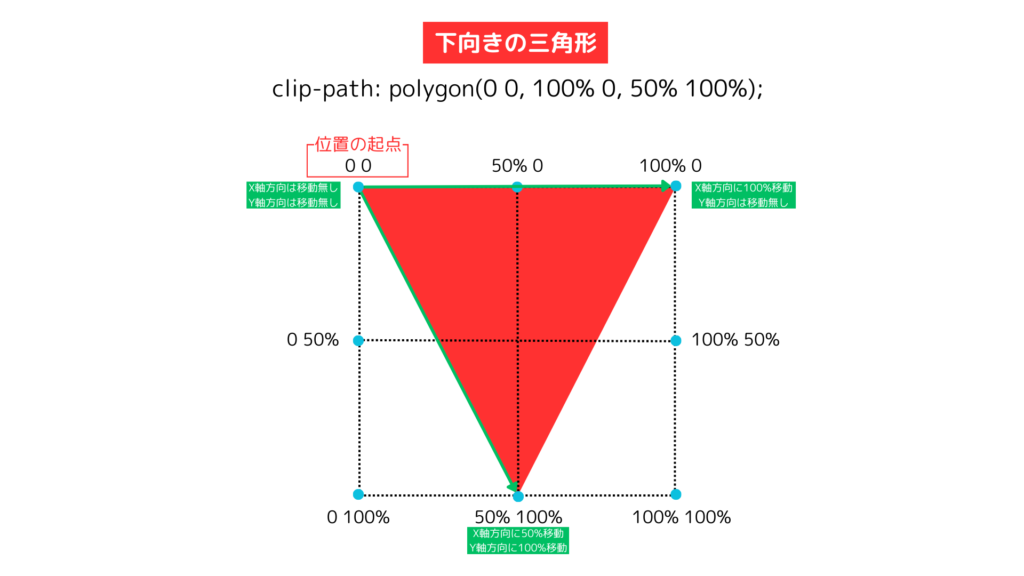
clip-pathの三角形(下向き)
下向き三角形のCSSは以下のとおりです。
//下向き三角形の指定
.triangle.bottom {
clip-path: polygon(0 0, 100% 0, 50% 100%);
}
今回指定した位置は以下のようになります。
「0 0」 : 位置の起点から、X軸方向は移動無し / Y軸方向は移動無し
「100% 0」 : 位置の起点から、X軸方向に100%移動 / Y軸方向は移動無し
「50% 100%」 : 位置の起点から、X軸方向に50%移動 / Y軸方向に100%移動
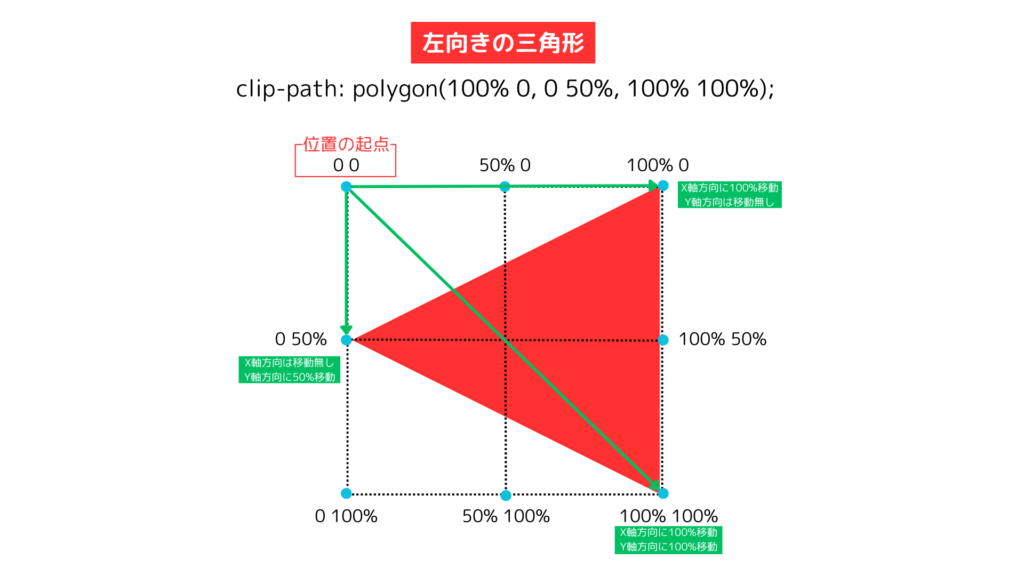
clip-pathの三角形(左向き)
最後に、左向き三角形のCSSは以下のとおりです。
//左向き三角形の指定
.triangle.left {
clip-path: polygon(100% 0, 0 50%, 100% 100%);
}
今回指定した位置は以下のようになります。
「100% 0」 : 位置の起点から、X軸方向に100%移動 / Y軸方向は移動無し
「0 50%」 : 位置の起点から、X軸方向は移動無し / Y軸方向に50%移動
「100% 100%」 : 位置の起点から、X軸方向に100%移動 / Y軸方向に100%移動
clip-pathで作成した三角形の全コードとデモ
ここまで、上下左右4種類の三角形をご紹介しましたが、HTMLとCSSの全コードと、実際のデモをCODE PENで確認できます。
See the Pen clip-pathで三角形を作成する方法 by Sugar (@ms_da_13) on CodePen.
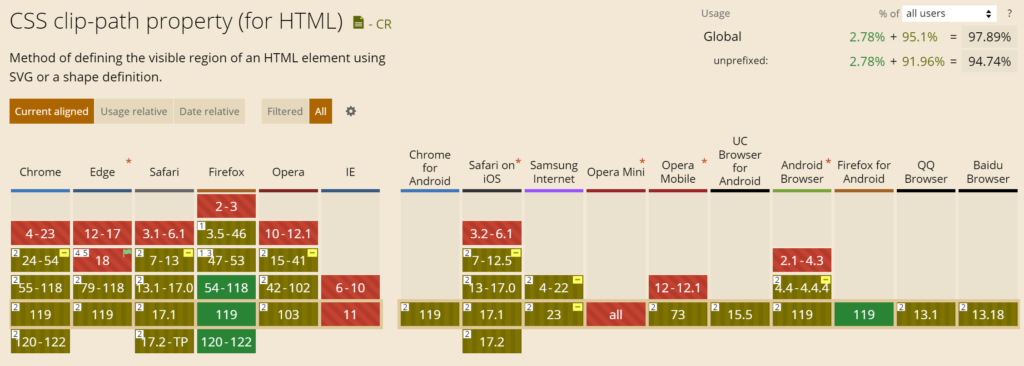
clip-pathの注意点:IEには非対応
直感的に位置を指定して三角形を作ることができるclip-pathですが、1つだけ注意点があります。
それは、IEとOpera Miniでは非対応だということです。
案件によって、IEに対応するかどうか変わってくるので、案件の仕様を確認したうえで、三角形を作成する際にborderを使用するのか、それともclip-pathにするか決めましょう。
参考

まとめ:border、clip-pathの性質を理解して、CSSで簡単に三角形を作成しよう
borderとclip-pathを比較すると、後者の方が直感的かつ簡単にCSSで三角形を作成できることがお分かりいただけましたでしょうか。
ただ、clip-pathではIEとOpera Miniに対応していないので、その性質は注意して使い分けが必要です。