【CSS / hover】スマホではマウスホバーアクションを無効にする方法

Web制作では、必ずと言っていいほどマウスのカーソルをリンクに乗せた(hover)させた際に、ホバーアクションを実装するかと思います。
よくあるホバーアクションとしては、ボタンにカーソルを乗せるとopacityを下げて半透明にするなどがあります。
要は、「ここはリンクですよ」とか「クリックできるところですよ」とユーザーに教えてあがることによって、ユーザビリティを上げるわけですね。
一方で、スマホで閲覧する際にホバーアクションが付いていると、デザイン上あまりよくありません。
なぜなら、スマホではマウスでカーソルを乗せる「ホバー」という概念は無く、リンクをタップするかしないか、だけだからです。
なので、画面幅がスマホサイズのときにもホバーアクションを残しておくと、リンクをタップしたときに中途半端にホバーアクションが発動し、完全にアクションが終了する前にリンク遷移するなど、あまりイケていない動き方になってしまいます。
より洗練サイトを制作するために、スマホではそういった不要なマウスホバーアクションは無効しましょう。
無効にする方法はCSSだけで簡単に実装できますし、コピペできるコードも用意しましたので、ぜひご覧ください。
目次
本記事の執筆者:マサトラ
フリーランス歴3年のWebエンジニア。現在は20社以上のWeb制作会社社様と提携し、WordPress構築やLP制作を中心に月3~5件のペースでサイト制作を手がけています。
このブログでは、実務で得た知識やノウハウ、制作現場での気づきを、フリーランスとして活動中の方はもちろん、これからWeb制作を仕事にしたいと考えている方にも役立つよう発信しています。
WordPress構築やコーディングの考え方など、学び続ける過程もリアルにお届けします。
スマホではホバー(hover)を無効にするCSSコード
「スマホではホバーアクションを無効にする」
ということは
「パソコンのときだけホバーアクションが発動するようにする」
ということですね。
その場合、CSSは以下とおりとなります。
@media (hover: hover) and (pointer: fine) { //ホバーアクションをPCだけにしたい場合、←のメディアクエリで囲む
a:hover {
opacity: 0.7
}
}「(hover: hover)」の部分は「hoverが使用できるデバイス」を、「(pointer: fine)」の部分は「ポインターがマウスポインターであるデバイス」を意味します。
つまり、両者を合わせると「マウスポインターでhoverできるデバイス」=「パソコン」ということになりますね。(スマホにはマウスポインターは無い)
このメディアクエリの中にホバーアクションを記述すれば、パソコンで閲覧しているときだけhoverが発動することになり、スマホで閲覧しているときは無効になります。
IE11にも対応する場合のコード
ただし、前述のコードには注意点があります。
それは「hover」はIE11には対応していないことです。
Web制作において、IE11への対応を求められることは少なくなりましたが、万全を期すためにIE11にも対応するためには以下のコードを追記しましょう。
@media (hover: hover) and (pointer: fine) {
a:hover {
opacity: 0.7
}
}
//IE11用に以下のコードも追加
@media (-ms-high-contrast: none), (-ms-high-contrast: active) {
a:hover {
opacity: 0.7
}
}【コピペ用】Sassのmixinに登録してコーディングを早めましょう
スマホのときにホバーアクションを無効にするCSSは前述までのとおりですが、実際の案件ではホバーアクションを実装する箇所は複数あるので、毎回毎回CSSに記述するのは面倒ですし、コーダーさんであればSassを使用している方が多いと思います。
なので、Sassのmixinを利用して、コーディングを効率化しましょう。
以下のコードをコピペしてご利用ください。
@mixin hover {
//hoverはPCのみ
@media (hover: hover) and (pointer: fine) {
&:hover {
@content;
}
}
//IE11対応用
@media (-ms-high-contrast: none), (-ms-high-contrast: active) {
&:hover {
@content;
}
}
}上記のように最初にmixinで定義してしまえば、次からは以下のように簡略化できて便利です。
@include hover {
}【コピペ用】さらにスニペット登録してコーディング爆速化しましょう
ここまででもOKなのですが、もっとコーディングを加速させませんか?
ホバーアクションを実装するとき、ほとんどのケースでtransitionプロパティも付けますよね?
だったら、transitionとhoverを一発で記述できるよう、まとめてVS Codeにスニペット登録してしまいましょう。
"hover": {
"prefix": "hov",
"body": [
"transition: all 0.3s ease;",
"",
"@include hover {",
" $1",
"}",
],
"description": ""
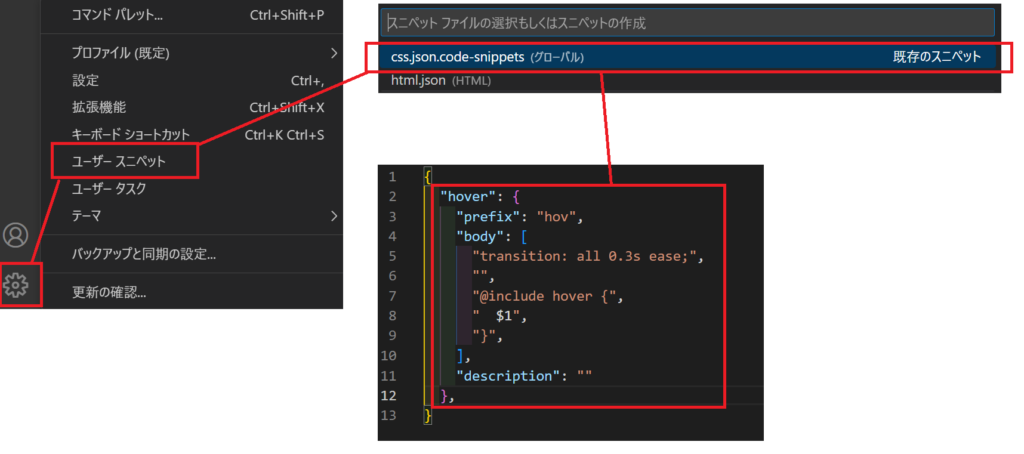
},上記コードをVS Codeの「css.json.code-snippets」に貼り付ければOKです。
VS Code左下の「歯車アイコン」→「ユーザースニペット」→VS Code上部検索バーに表示される「css.json.code-snippets」

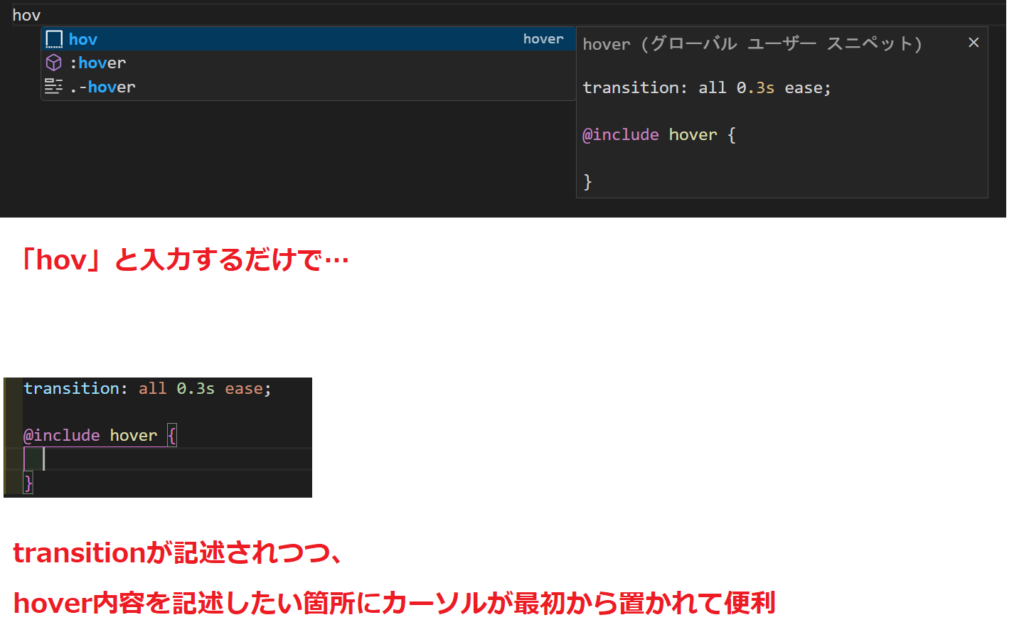
これで「hov」と入力すれば、以下の画像のように、transitionから@include hoverの閉じタグまでが一発で出力されつつ、hover内容を記述したい位置にカーソルが予め置かれるようになります。
※短縮の記述(hovの箇所)や、transitionプロパティ値はご自身で適宜変更してください。

(蛇足)ディレクターさんに、スマホ時のホバーアクション不要か確認していますか?
蛇足ですが、個人的には、ディレクターさんやデザイナーさんに、スマホのときはホバーアクション不要か確認するようにしています。
基本的にはスマホではホバーアクション不要なケースが圧倒的なのですが、稀に「スマホでもホバーアクションを」という要望があったり、ディレクターさんが特にそこまで気にしていない場合があるためです。
コーディングを開始する前に仕様に関する打ち合わせをすると思いますので、その際に確認しておけば、仕様が明確になり双方とも安心ですし、「そこまで気にしてくれるしっかりしたコーダーさんだな」とプラスに感じてもらえることもあります。
【まとめ】スマホでのホバーアクションを無効化して、ユーザビリティに配慮できるコーダーに
スマホではホバーアクションを無効化することがほとんどですが、ディレクターさん/デザイナーさんに確認し、無効化するようであれば本記事のコードをコピーして、さらにスニペット登録して、制作会社さんやユーザーに配慮できるコーダーになりましょう!