【コピペOK】MW WP Formで勝手に挿入されるpタグ・brタグを削除する方法

WordPressサイトでお問い合わせフォームを実装する時、MW WP Formを利用することがあるかと思います。
予め準備しておいたHTMLコードをMW WP Formのエディター内に貼り付けて、いざ表示を確認してみると、なぜかデザインが崩れていることがありませんか?
このデザイン崩れの原因は、MW WP Formが勝手にpタグやbrタグを挿入してしまっているためです。
勝手にタグが挿入されないようにする方法をご紹介します。
MW WP Formに関連する記事も合わせてご覧ください。
本記事の執筆者:マサトラ
フリーランス歴3年のWebエンジニア。現在は20社以上のWeb制作会社社様と提携し、WordPress構築やLP制作を中心に月3~5件のペースでサイト制作を手がけています。
このブログでは、実務で得た知識やノウハウ、制作現場での気づきを、フリーランスとして活動中の方はもちろん、これからWeb制作を仕事にしたいと考えている方にも役立つよう発信しています。
WordPress構築やコーディングの考え方など、学び続ける過程もリアルにお届けします。
MW WP Formで勝手に挿入されるpタグ・brタグとは?
MW WP Formでお問い合わせフォームを作成する場合、WordPress管理画面内のMW WP FormエディターにHTMLコードを貼り付けるかと思います。

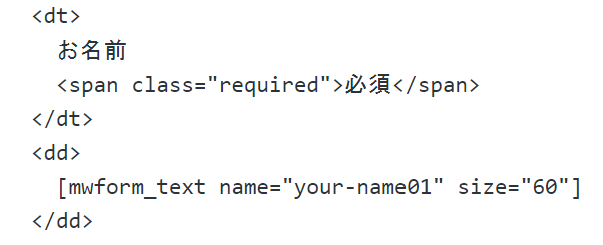
例えば、上記画像は、MW WP Formのエディターに記述したコードですが、「必須」のテキスト部分はspanタグで囲んでいるだけです。
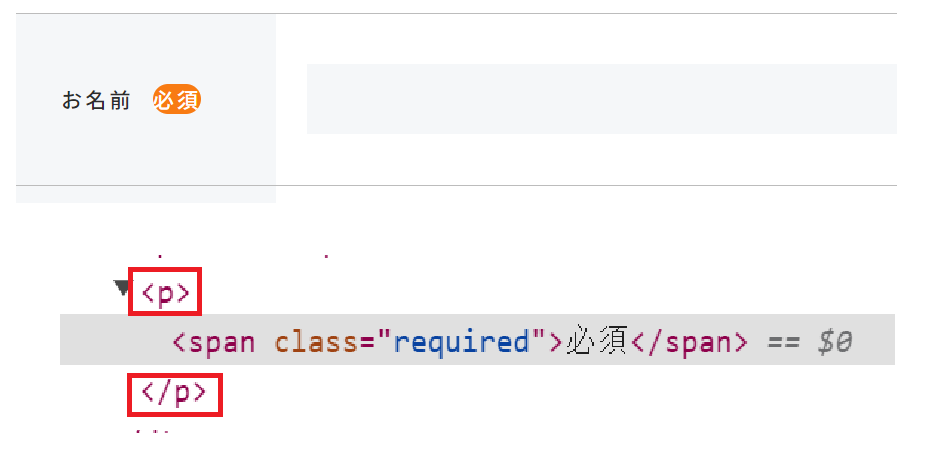
しかし、この状態でプレビューしてみると、以下の画像のような状態になります。

spanタグの前後にpタグが勝手に挿入されてしまいました。
そのおかげで、「必須」の部分のCSSがうまく当たらなくなり、少しだけ表示がおかしくなっています。
【コピペOK】勝手に挿入されるpタグ・brタグを削除するコード
では、勝手に挿入されるpタグ・brタグを削除するにはどうすればいいかというと、以下のコードをfunctions.phpに記述してください。
コピペでOKです。
function mvwpform_autop_filter() {
if (class_exists('MW_WP_Form_Admin')) {
$mw_wp_form_admin = new MW_WP_Form_Admin();
$forms = $mw_wp_form_admin->get_forms();
foreach ($forms as $form) {
add_filter('mwform_content_wpautop_mw-wp-form-' . $form->ID, '__return_false');
}
}
}
mvwpform_autop_filter();こちらのコードを貼り付けてから、改めてお問い合わせフォームの表示を確認してみましょう。

pタグが無くなり、「必須」部分の表示が直りました!
まとめ
Web制作でMW WP Formを使用するときは、予めHTMLコーディングしたコードをエディターに貼り付けることになるかと思います。
しっかりHTML構造を決めてCSSも当てた後なので、pタグやbrタグが追加されてしまうと困ったことになります。
MW WP Formを使用する際は、functions.phpに前述のコードをコピペして、デザインが崩れないようにしましょう。