【MW WP Form】電話番号・郵便番号の入力時に数字キーボード(テンキー)を起動させる方法

WordPressでサイト制作をする際、かなりの確率でお問い合わせフォームを実装することになるかと思います。
恐らく、「MW WP Form」か「Contact Form 7」のどちらかのプラグインを使用するのではないでしょうか。
なお、お問い合わせフォームを実装する際、以下の2点だけで済ませていませんか?
- デザインカンプどおりのお問い合わせフォームをコーディングで再現する
- お問い合わせフォームがキチンと動作するか確認する
ユーザーの離脱を防ぎ、コンバージョンを上げてクライアントに満足してもらうために、そこで終わらせずに、もっと便利なお問い合わせフォームにしましょう!
その方法として、「電話番号や郵便番号を入力する時、数字キーを最初から起動させる方法」をご紹介します!
MW WP Formに関連する記事は他にもあるので、合わせてご覧ください。
目次
本記事の執筆者:マサトラ
フリーランス歴3年のWebエンジニア。現在は20社以上のWeb制作会社社様と提携し、WordPress構築やLP制作を中心に月3~5件のペースでサイト制作を手がけています。
このブログでは、実務で得た知識やノウハウ、制作現場での気づきを、フリーランスとして活動中の方はもちろん、これからWeb制作を仕事にしたいと考えている方にも役立つよう発信しています。
WordPress構築やコーディングの考え方など、学び続ける過程もリアルにお届けします。
MW WP Formの電話番号や郵便番号の入力欄で数字キーが起動する目的は?
コーダーの仕事は、ただデザインを再現するだけではありません。
キチンとサイトが動作するだけでなく、サイトを訪問するユーザー目線で構築しなければなりません。
クライアントがお問い合わせフォームを設置するのは、ユーザーからのコンバージョンを得る目的があります。
せっかくお問い合わせフォームや資料請求フォームから送信しようとしてくれているのに、そのフォームが使いにくかったら「めんどくさいからいいや」と離脱してしまう可能性があります。
例えば、電話番号を入力する欄で、最初から数字キーが起動すれば、入力モードを切り替えなくて楽なのですが、意外とこれが適用されていないお問い合わせフォームが多いので、MW WP Formでお問い合わせフォームを構築する際は、必ずこれも実装しましょう。
ユーザー目線に立つ=クライアントのため、ということになりますし、細かい部分まで配慮できるコーダーとして価値アップに繋がりますよね。
ユーザーのため、クライアントのため、そしてコーダーである自分のために、取り組みましょう!
電話番号や郵便番号の入力欄で数字キーを起動させる方法
電話番号や郵便番号を入力する時に数字キーが起動するようにするには、以下の2つを行う必要があります。
- WordPress管理画面内のMW WP Formの設定
- JSファイルへの記述
順を追って説明していきますね。
WordPress管理画面内のMW WP Formの設定
まず、MW WP Formで電話番号と郵便番号の入力欄を作成します。
MW WP Formには予め、電話番号と郵便番号用のフォーマットが用意されていますが、そちらは入力欄が分けられているデザインです。
電話番号なら入力欄が3つ、郵便番号なら2つ、というように。
今回は、以下のように電話番号を1つの入力欄にまとめるデザインなので、テキスト用のフォーマットを選択します。

そして、大事なポイントはクラス名を付与することです。
今回は例として、電話番号には「your-phone」、郵便番号には「your-zip」というクラス名を付けました。
クラス名は何でも大丈夫ですが、この後のステップで使用するので、必ず付与するようにしてください。
<電話番号のフォーマット例>
[mwform_text class="your-phone"]
<郵便番号のフォーマット例>
[mwform_text class="your-zip"]JSファイルへの記述
次のステップはJSファイルの記述です。
基本的には以下のコードをコピペすればOKですが、ポイントは1つ前のステップで付与したクラス名をJS内にも記述をすることです。
今回は電話番号と郵便番号の両方のクラス名を2行目に記述していますが、実際のお問い合わせフォームではどちらかの項目しか存在していなければ、もちろん不要なクラスは削除して大丈夫です。
jQuery(function($) {
$('.your-phone, .your-zip').on('focus', function () {
$(this).attr("inputmode", "tel");
});
});こちらの記述の解説としては、「your-phone」と「your-zip」のクラス名が付与された要素がフォーカスされたら、入力モードを「tel」にする、というものです。
つまり、電話番号の入力モードになるため、数字キーがデフォルトで起動する、という仕組みです。
実際の動作画面
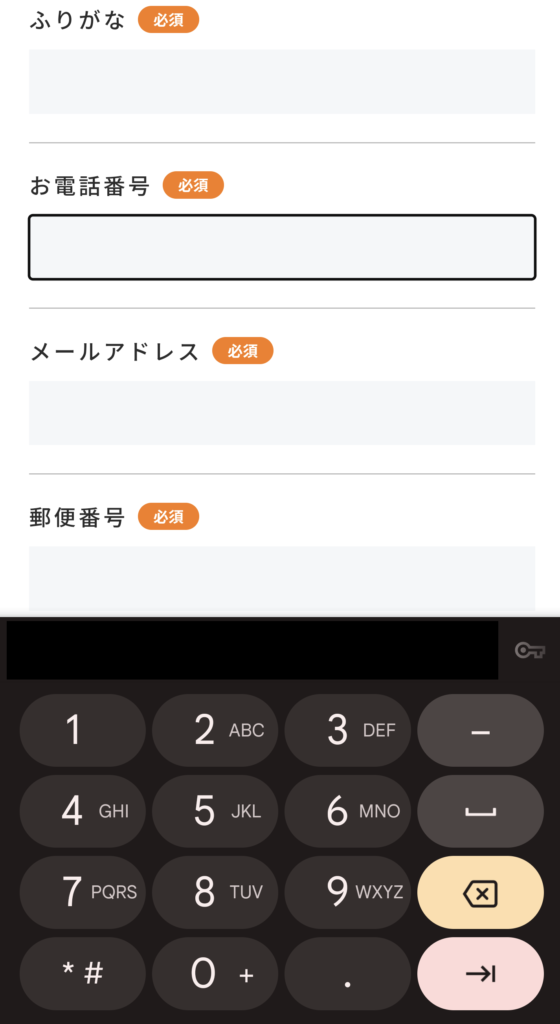
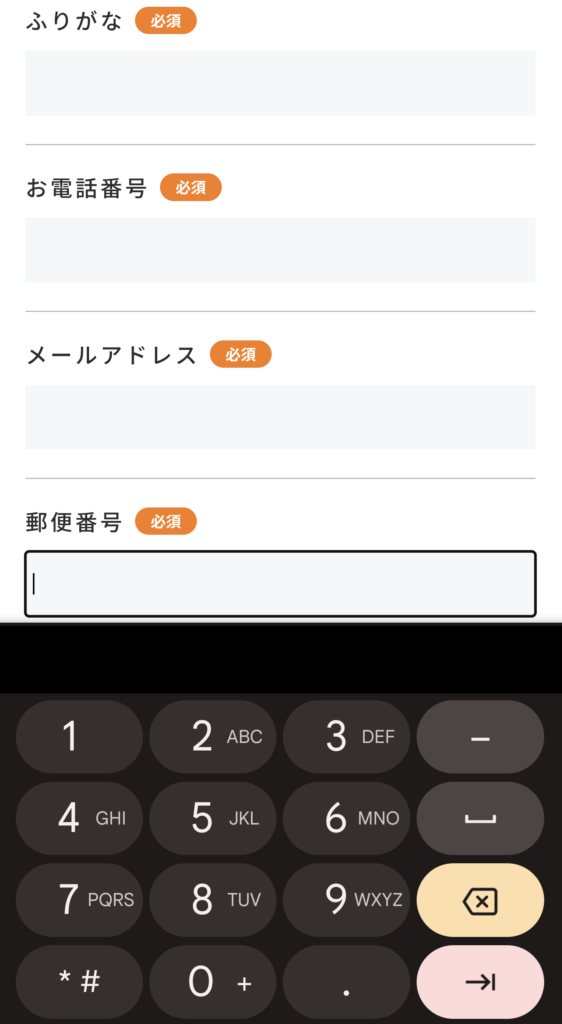
では、実機での動作画面スクリーンショットを確認してみましょう。
以下はサンプルですが、ここまでの手順をしっかり踏んでいれば、同じように数字キーが起動するはずです。



まとめ
MW WP Formで電話番号や郵便番号欄をタップしたら数字キーが起動する方法は非常に簡単だったかと思います。
- MW WP Formで電話番号と郵便番号欄にクラス名を付与する
- そのクラス名に連動したJSを記述する
たったこの2ステップだけで、ユーザーにとって使いやすく、クライアントにとってユーザーの離脱が減り、コーダーにとって評価されやすいお問い合わせフォームになるので、ぜひ実践してみてください。