【MW WP Form】ビジュアルエディターをオフ/非表示/無効にする方法

Web制作でWordPressサイトにお問い合わせフォームを実装する際、MW WP Formを使うことがあるかと思います。
お問い合わせページ、確認ページ、サンクスページの3段階をデフォルトで作成できるプラグインなので、結構需要がありますよね。
ただ、便利なプラグインではあるのですが、注意して使用しないといけない点があります。
それは、MW WP Formのビジュアルエディターをオフにしないと、お問い合わせページのデザインが突然崩れてしまうことがあるということです。
知らないうちにデザインが崩れてしまう、と聞くと恐ろしくなりますが、事前にコードをコピペさえすれば防止することができます。
MW WP Formで、他にも注意する点を以下の記事にまとめていますので、ぜひご覧ください。
目次
MW WP Formのビジュアルエディターとは?
MW WP Formのビジュアルエディターって何だっけ?という方のために、一度確認しておきますね。
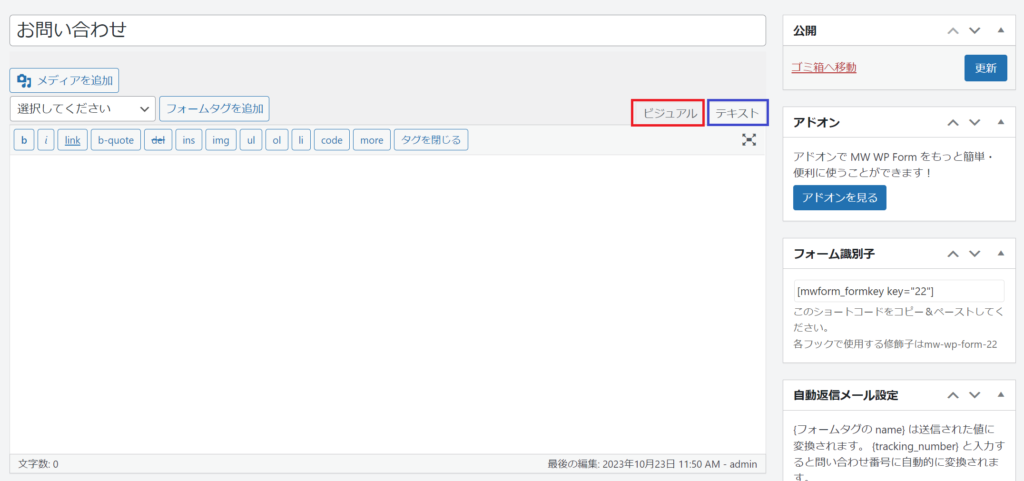
以下の画像をご覧ください。

こちらはWordPress管理画面内のMW WP Formエディター画面です。
赤枠で囲われた「ビジュアル」、青枠の「テキスト」というタブがあり、エディターモードをビジュアル or テキスト切り替えできます。
Web制作の場合、HTMLコーディングしたデータを貼り付けるのでテキストエディタのタブを選択して作業することになるかと思います。
その際に、ビジュアルエディターのタブが存在していると、やっかいなことになるので、これを無効にするというのが今回の記事の主旨です。
なぜビジュアルエディターをオフにしないといけないのか
冒頭にも少し述べましたが、ビジュアルエディターをオフにしていないと、お問い合わせページのデザインが崩れてしまうことがあります。
これは、「ビジュアル」タブと「テキスト」タブを切り替えたときに起こる事象のようで、せっかくお問い合わせフォームを完成させた後に、タブを何気なく切り替えてしまうと、デザインが崩れてしまうことがあります。
実際に私もこの事象に遭遇したことがあり、うっかりクライアントが管理画面でタブに触らないようにするためにも、ビジュアルエディターをオフにする必要があると感じました。
【コピペOK】MW WP Formでビジュアルエディターをオフ/非表示/無効にする記述
では、早速ですが、MW WP Formのビジュアルエディターをオフにする方法ですが、以下のコードをfunctions.phpに貼り付けましょう。
コピペでOKです。
function visual_editor_off(){
global $typenow;
if( in_array( $typenow, array( 'page' ,'mw-wp-form' ) ) ){
add_filter('user_can_richedit', 'off_visual_editor');
}
}
function off_visual_editor(){
return false;
}
add_action( 'load-post.php', 'visual_editor_off' );
add_action( 'load-post-new.php', 'visual_editor_off' );そして、再度WordPress管理画面内のMW WP Formエディター画面を確認してみましょう。
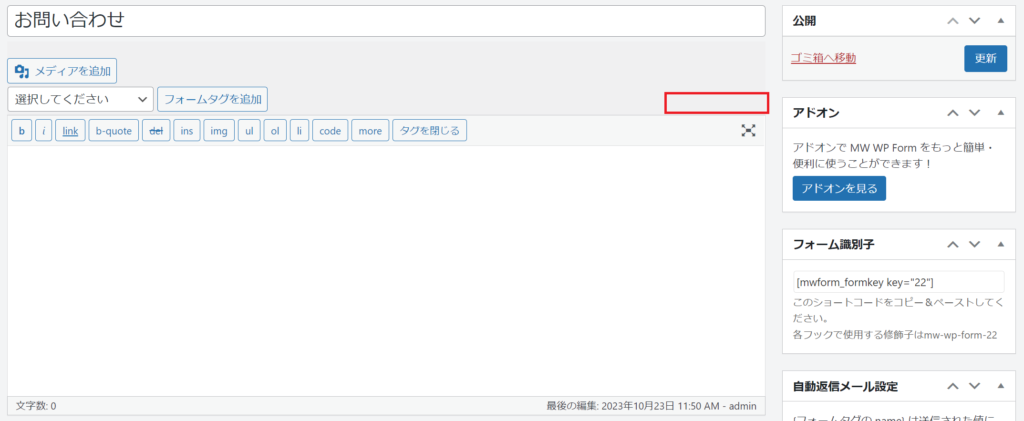
そうすると、以下の画像のような表示になっているかと思います。

赤枠の箇所を見ると、以前はあった「ビジュアル」「テキスト」のタブが非表示になっていることが分かりますね。
どちらのタブも表示されていませんが、入力エリアはテキストエディターのものなので、実質ビジュアルエディターは無効になっています。
これでタブが切り替わることがなくなりました。
まとめ
MW WP Formを使用する際は、ビジュアルエディターをオフにすることをオススメします。
無効にすることで、うっかりタブを切り替えてデザインが崩れてしまうことが防げます。
functions.phpにコードをコピペするだけで完結しますし、実際に私はこのコードを記述するようになってからはお問い合わせページのデザインが崩れることは完全に無くなりました。
デザインが崩れるとクライアントからの信用も失いかねないので、MW WP Formを利用する際はぜひ実行してみてください。