【ライブラリで簡単】横スクロール可能なアイコンを表示する【ScrollHint】

Web制作で、スマホなど画面幅を小さくした時に、テーブルで作成した横長の表などを横スクロールできるようにすることがありますよね。
overflow-x: scroll; を指定してスクロールさせれば解決ではあるのですが、表などのコンテンツデザインによっては、そもそもスクロールできるデザインなのか見分けがつきにくいことがあります。
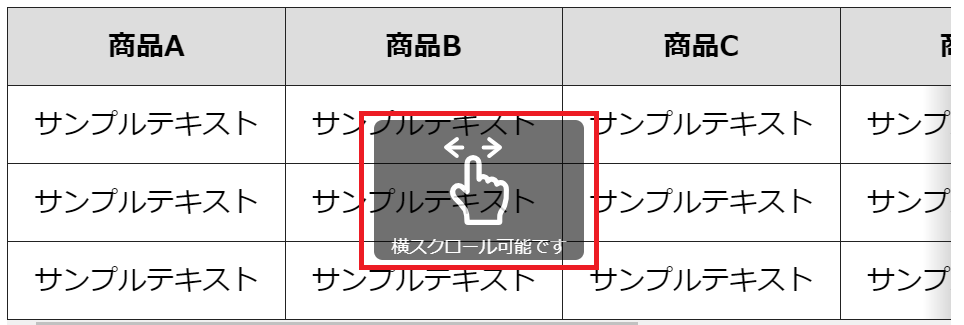
そんな時、横スクロールできるコンテンツには、以下の画像のように「スクロールできるよ!」というヒントをアイコンで表示すると、ユーザーに親切なサイトになります。

ScrollHintというライブラリで簡単に実装できるので、この記事を参考にサクッと実装してみてください!
目次
本記事の執筆者:マサトラ
フリーランス歴3年のWebエンジニア。現在は20社以上のWeb制作会社社様と提携し、WordPress構築やLP制作を中心に月3~5件のペースでサイト制作を手がけています。
このブログでは、実務で得た知識やノウハウ、制作現場での気づきを、フリーランスとして活動中の方はもちろん、これからWeb制作を仕事にしたいと考えている方にも役立つよう発信しています。
WordPress構築やコーディングの考え方など、学び続ける過程もリアルにお届けします。
まずはScrollHintの動きをデモで見てみましょう
CODE PENにScrollHintを実装してみました。
表が画面幅を超えてしまったら、人差し指アイコンと「横スクロール可能です」というテキストが表示されています。
(必要に応じて画面幅を伸縮してみてください)
See the Pen 横スクロール可能なアイコンを表示するScrollHint.js by Sugar (@ms_da_13) on CodePen.
横スクロールできる箇所が明確になっていいですよね。
では、実装する手順をご紹介していきます!
ScrollHintを導入する
まずは、ScrollHintを入手してサイトに設置しましょう。方法は3つあります。
方法①:CDNを使用
CDNでScrollHintのcssとjsを読み込みます。
以下のコードをheadタグ内か、bodyタグの終了直前(</body>のすぐ前)に貼り付けましょう。
個人的には、この方法が最も手軽でいいですね。
<link rel="stylesheet" href="https://unpkg.com/scroll-hint@latest/css/scroll-hint.css">
<script src="https://unpkg.com/scroll-hint@latest/js/scroll-hint.min.js"></script>方法②:「npm」コマンドでインストール
もしくは、「npm」コマンドを使用してインストールすることも可能です。
以下のコードをターミナルに貼り付けて実行します。
npm install scroll-hint --saveその後、JSファイルで以下のコードでimportしましょう。
import ScrollHint from 'scroll-hint'これで、npmでインストールした外部のファイルを使用できるようになりました。
方法③:公式サイトからファイル一式を入手
①、②以外の方法として、公式サイトからCSSとJSファイルをダウンロードするこもできます。
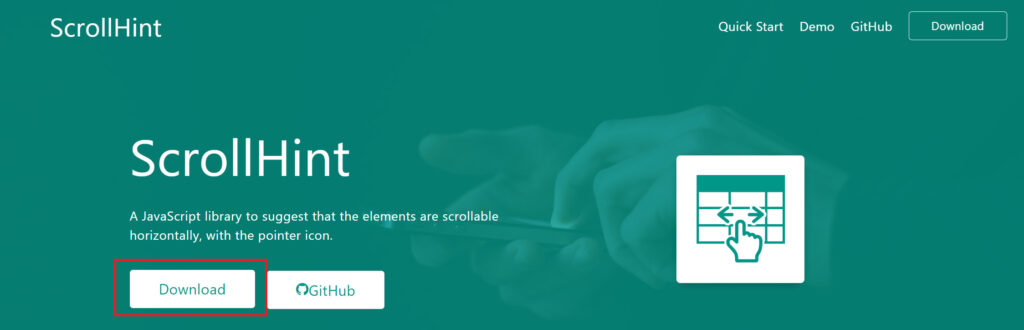
ScrollHint公式サイト
https://appleple.github.io/scroll-hint/
公式サイトにアクセスしたら、以下の画像の赤枠ボタンをクリックして「scroll-hint-master.zip」をダウンロードしましょう。

ダウンロードしたファイルを解凍し、中にある以下の2つのファイルだけ使用します。
- scroll-hint.css
ファイルの場所:scroll-hint-master → css → scroll-hint.css - scroll-hint.min.js
ファイルの場所:scroll-hint-master → js → scroll-hint.min.js
それぞれのファイルは、通常のCSSファイルやJSファイルと同じ場所に格納してheadタグ内やbodyタグ終了直前で読み込みましょう。
ScrollHintを動かしてアイコンを表示させる
ScrollHintのCSSとJSファイルを入手して読み込む準備ができたら、次は動かしてアイコンを表示させましょう。
行う作業は以下の2つだけです。
- HTMLを作成
- JavaScriptを記述
HTMLとCSSを作成する
サンプルで作成したHTMLとCSSは以下のとおりです。
<div class="sample-table js-scrollable">
<table>
<thead>
<tr>
<th>商品A</th>
<th>商品B</th>
<th>商品C</th>
<th>商品D</th>
<th>商品E</th>
</tr>
</thead>
<tbody>
<tr>
<td>サンプルテキスト</td>
<td>サンプルテキスト</td>
<td>サンプルテキスト</td>
<td>サンプルテキスト</td>
<td>サンプルテキスト</td>
</tr>
<tr>
<td>サンプルテキスト</td>
<td>サンプルテキスト</td>
<td>サンプルテキスト</td>
<td>サンプルテキスト</td>
<td>サンプルテキスト</td>
</tr>
<tr>
<td>サンプルテキスト</td>
<td>サンプルテキスト</td>
<td>サンプルテキスト</td>
<td>サンプルテキスト</td>
<td>サンプルテキスト</td>
</tr>
</tbody>
</table>
</div>.sample-table {
max-width: 100%;
white-space: nowrap;
}
table {
border-collapse: collapse;
width: 700px;
}
th, td {
border: 1px solid #222;
padding: 10px 15px;
width: 200px;
}
th {
background-color: #ddd;
}このあたりは実際に制作するサイトによって構造などがもちろん変わりますが、2つポイントがあります。
ポイント
- tableタグを囲む要素(今回で言うと、クラス名.
sample-table)に、.js-scrollableのクラス名を付与 - tableタグには、固定の幅サイズ(今回で言うと
width: 700px;)を指定
tableタグを囲む要素に付与するクラス名は.js-scrollableでなくても構いません。
後述するJavaScriptとクラス名を合わせる必要があるので、そこだけ注意してください。
.js-scrollableに囲まれたtableには、わざと固定幅を持たせることによって、画面幅が狭くなった時にはみ出すことになり、後述するJavaScriptが発火して横スクロールを示すアイコンが表示されます。
JavaScriptを記述する
HTMLとCSSが準備できたら、あとはJavaScriptですが、基本的には以下のコードをコピペでOKです。
tableタグを囲んでいる要素に付けたクラス名を.js-scrollableから変えている場合は、JavaScript内の記述もそのクラス名に合わせて書き換えてください。
new ScrollHint('.js-scrollable', {
suggestiveShadow: true, //スクロール可能な要素右端に影を付ける
i18n: {
scrollable: '横スクロール可能です' //表示するテキスト
}
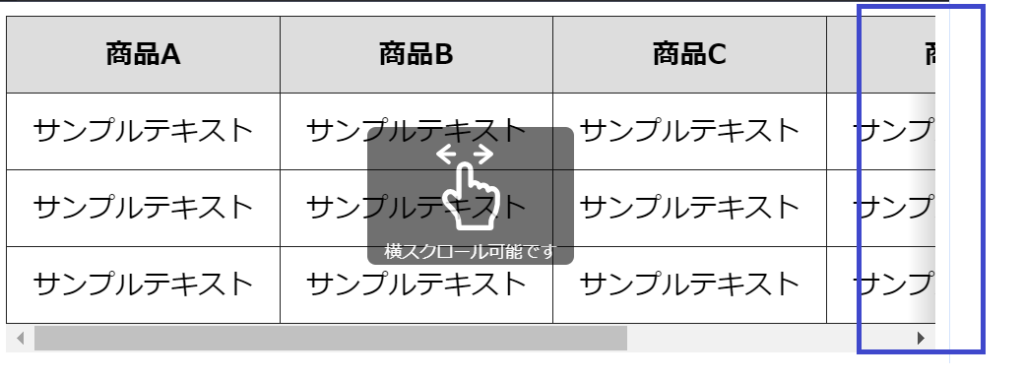
});上記コードのsuggestiveShadow: true,部分は、以下の画像のように、スクロールできる要素の右端に影が付くようになり、より視覚的に分かりやすくなるのでオススメです。

scrollable: '横スクロール可能です'の日本語テキスト部分は自由に書き換え可能です。
ScrollHintのオプションを使用したカスタマイズ例
基本的にはここまでの設定だけで十分使用できるかと思いますが、ScrollHintにはオプションが複数用意されています。
スクロールできる要素の右端に影を付けたり、テキストを変えるのも、実はオプションです。
他のオプションを使用して、カスタマイズした例をご紹介します。
カスタマイズ例①:ScrollHintのアイコンが消えるまでの時間を調整
アイコンが消えるまでの時間を調整するオプションです。
remainingTime: 5000, //例として5000を指定=5秒間アイコンを表示 (初期値は-1)See the Pen 横スクロール可能なアイコンを表示するScrollHint.js by Sugar (@ms_da_13) on CodePen.
カスタマイズ例②:ScrollHintのアイコンの色を白に変更
アイコンの色を変更するオプションです。試しに白にしてみました。
scrollHintIconAppendClass: 'scroll-hint-icon-white',//アイコンの背景を白に変更See the Pen ScrollHint.jsのオプション「ヒントアイコンの表示時間調整」 by Sugar (@ms_da_13) on CodePen.
オプション一覧
ScrollHintには様々なオプションがあります。以下はその一覧です。
ただ、基本的にはオプションを指定しなくても十分使用できるかと思います。
| オプション名 | 初期値 | オプションの内容 |
| suggestClass | is-active | 要素がスクロールインしているときに追加されるクラス名 |
| scrollableClass | is-scrollable | 要素がスクロール可能な場合に追加されるクラス名 |
| scrollableRightClass | is-right-scrollable | 要素が右スクロール可能な場合に追加されるクラス名 |
| scrollableLeftClass | is-left-scrollable | 要素が左スクロールするときに追加されるクラス名 |
| scrollHintClass | scroll-hint | 要素に追加されるクラス名 |
| scrollHintIconClass | scroll-hint-icon | アイコンに追加されるクラス名 |
| scrollHintIconAppendClass | scroll-hint-icon-white | 要素のアイコンに追加される別のクラス名 |
| scrollHintIconWrapClass | scroll-hint-icon-wrap | アイコンのラッパーに追加されるクラス名 |
| scrollHintText | scroll-hint-text | テキストに付加するクラス名 |
| remainingTime | -1 | スクロールヒントアイコンを非表示にするタイミング(ms) |
| scrollHintBorderWidth | 10 | scrollHintBorderWidth 10 要素のシャドウボックスのボーダー幅 |
| enableOverflowScrolling | TRUE | iOS使用時、値がtrueの場合 -webkit-overflow-scrollingプロパティが要素に追加されます |
| suggestiveShadow | FALSE | suggestiveShadow要素がスクロール可能なとき、影を表示する |
| applyToParents | FALSE | 親要素にJavaScriptを適用します |
| offset | 0 | スクロール可能にする基準を変更できます |
| i18n.scrollable | scrollable | ここからスクロール可能なテキストを変更することができます |
公式サイトにも英文でオプションが記載されています。
ScrollHint.js公式サイト
https://appleple.github.io/scroll-hint/
まとめ:ScrollHint.jsで横スクロールできる箇所を明確にしよう
ScrollHint.jsが無くてもサイトは制作できますが、ただ制作するだけではなくて、いかにユーザーにとって便利になるかを考えると、ScrollHint.jsを導入した方が親切ですよね。
クライアントから導入の指示が無くても、こちらから実装を提案できると良いですね。