【CSSのみ】Swiperスライダーのページネーションを縦並びにする方法【pagination】

Web制作の現場では、ほぼ全ての案件でスライダーを実装することになります。
スライダー実装にライブラリを使用される方が多いと思います。
有名なところで、SwiperやSlickなどがありますよね。
私も、SwiperかSlickのどちらかを使用しているのですが、以前にこんな困ったことがありました。

スライダーの画像は横にスライドで、ページネーションはパソコンの時は縦並び、スマホの時は横並びにしてください!

分かりました!(Swiperのオプションを後で見てみようっと)

あれ?ページネーションを縦にするオプションは無い…?
皆さんも、
「パソコンでもスマホでも、画像のスライド方向は横」
「でも、スライダーのページネーションはパソコン時は縦、スマホ時は横」
というデザインを見たことがあるのではないでしょうか?
パソコンは画面が横に広いので、
ページネーションは縦並びで画像の隣に置いて、
縦長のスマホの時はページネーションは横並びで画像の下に置く、
なんてデザインありますよね。
ただ、Swiperのオプションで direction: 'vertical' という設定をすると、スライダーの画像も縦へスライドすることになってしまいます。
JavaScriptで制御するのかなぁと色々悩みましたが、CSSのみで簡単にページネーションを縦⇔横に変化させられる方法がありましたので、ご紹介します!
本記事の著者プロフィール
名前 : マサトラ
職業 : フリーランスエンジニア
フリーランス歴 : 1年
提携制作会社 : 5社
目次
Swiperスライダーのページネーションを縦並びにする方法を解説
デモ画面
CodePenでHTML/CSSのコードと、動作デモを掲載しているので、確認してみてください。
See the Pen Swiper.jsのpagination-bulletを縦並びにする方法 by Sugar (@ms_da_13) on CodePen.
解説
HTML
スライダーでSwiperを使用したことがある方であれば、何の変哲もない通常のコードですね。
今回はサンプルとして、img画像を外部URLから読み込んで、3つのswiper-slideを作成しています。
<div class="sample-slider-wrapper">
<div class="sample-slider swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img
src="https://images.unsplash.com/photo-1567225591450-06036b3392a6?crop=entropy&cs=tinysrgb&fm=jpg&ixid=MnwzMjM4NDZ8MHwxfHJhbmRvbXx8fHx8fHx8fDE2Nzc3MjU1NTQ&ixlib=rb-4.0.3&q=80"
/>
</div>
<div class="swiper-slide">
<img
src="https://images.unsplash.com/photo-1653210818916-b1d7cc5c60e6?crop=entropy&cs=tinysrgb&fm=jpg&ixid=MnwzMjM4NDZ8MHwxfHJhbmRvbXx8fHx8fHx8fDE2Nzc3MjU1NTQ&ixlib=rb-4.0.3&q=80"
/>
</div>
<div class="swiper-slide">
<img
src="https://images.unsplash.com/photo-1610555770410-5d746dd977c1?crop=entropy&cs=tinysrgb&fm=jpg&ixid=MnwzMjM4NDZ8MHwxfHJhbmRvbXx8fHx8fHx8fDE2Nzc3MjkxMjk&ixlib=rb-4.0.3&q=80"
/>
</div>
</div>
</div>
<div class="swiper-pagination"></div>
</div>CSS
ここが今回の最重要ポイントです!
.sample-slider-wrapper {
position: relative;
width: 500px;
margin: 0 auto;
}
.sample-slider {
width: 500px;
margin: 0 auto;
}
.swiper-slide {
width: 100%;
height: auto;
}
.swiper-slide img {
width: 100%;
}
/* bullet単体の幅は20pxにしたので、20pxが2つ並んだ40pxよりも1px小さい値を指定して縦並びを実現 */
.sample-slider-wrapper .swiper-pagination-bullets {
bottom: initial;
top: 50%;
transform: translateY(-50%);
left: initial;
right: -50px;
width: 39px;
}
/* 今回はbulletの幅を20pxと指定 */
.sample-slider-wrapper .swiper-pagination-bullets .swiper-pagination-bullet {
margin: 20px 0;
width: 20px;
height: 20px;
}
/* スマホの時は、bulletsの幅を100%にすれば、bulletは横並びになる */
@media screen and (max-width: 767px) {
.sample-slider-wrapper .swiper-pagination-bullets {
width: 100%;
transform: translatex(-50%);
bottom: -100px;
right: initial;
left: 50%;
top: initial;
bottom: -50px;
}
.sample-slider-wrapper .swiper-pagination-bullets .swiper-pagination-bullet {
margin: 0 30px;
}
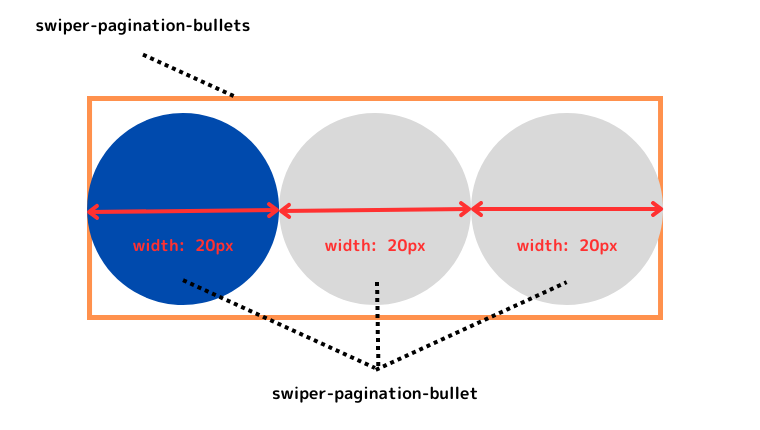
} 今回、swiper-patination単体には、幅20pxを指定しています。
そのbulletが3つあって、それらをswiper-pagination-bulletsが包んでいるわけですね。
なので、包んでいるswaiper-pagination-bulletsの幅を、bulletが2つ並べない幅にしてしまえば、自然とbullet達は縦に並びます。
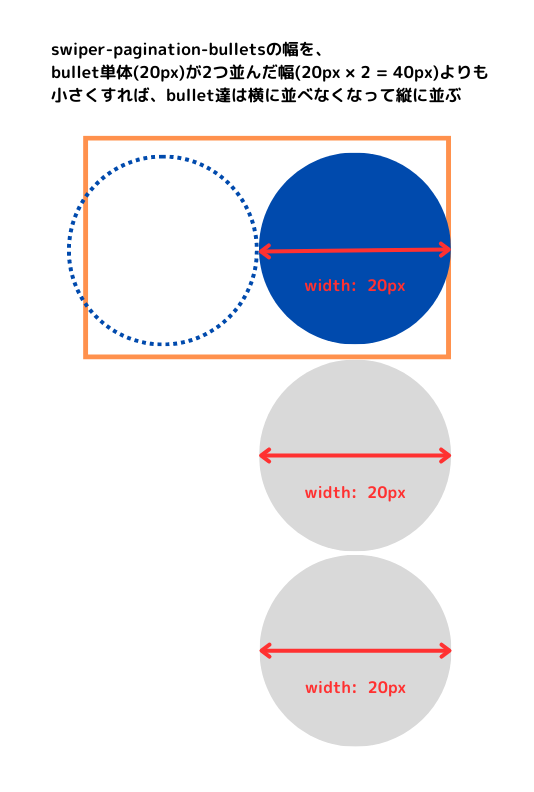
テキストだと伝わりにくいと思うので、以下の画像を見てください。

幅20pxのswiper-pagination-bulletが横に並んでいて、それをswiper-pagination-bulletsが包んでいます。これは通常の状態ですよね。

swiper-pagination-bulletsの幅を、bulletが2つ並べない幅にしてしまえばOKです。bullet単体の幅は今回20pxです。それが2つだと40px。つまり、swiper-pagination-bulletsの幅を、40px未満にしてしまえば、bullet達は横に並べず縦になります!
要点、注意点
swiper-pagination-bulletの縦並び/横並びを実現する方法を、おさらいしておきましょう。
まとめ:CSSでSwiperスライダーのページネーションは、簡単に縦並びにできる!
今回は、実案件でかなりの確率で使用するSwiperスライダーで、ページネーションをCSSだけで簡単に縦並びにする方法を解説しました。
理屈さえ理解してしまえば、なんてことはないですよね。
画像は横にスライドするけど、ページネーションは縦並びにしたい。
そんなときは、ぜひこの方法を試してみてください!
ここまで読んでくださってありがとうございました!!!!