【Swiper】スライダーページネーションの左右にボタンを配置する方法

Web制作では、ほぼ100%と言っていいぐらい、案件にSwiperやSlickなどのスライダーの実装が含まれてきます。
なので、何度かサイト制作をしていれば、基本的なスライダー実装はできるかと思います。
ただ、当然のように、制作するサイトのデザインによって、スライダーのデザインって変わってきますよね。
スライドが横並びなのか、フェードで画像が切り替わるのか、無限ループするのか、などなど…
そして、地味に工数がかかるのが、「ページネーションのデザイン」かなと思います。
例えば、ページネーションが縦の場合はどうするか、なんてこともあります。
ページネーションを縦にする場合のコードは以下の記事にまとめていますので、よければ参考にしてみてください。
その他に、以前私が案件に携わっていた時に、地味に悩んだページネーションのデザインとして、
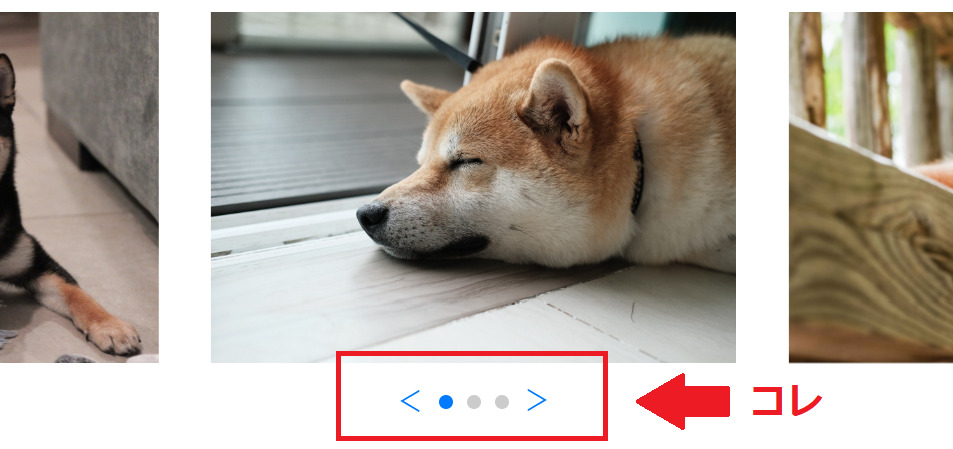
「ページネーションの左右に、前へ/次へボタンを配置する」というものがありました。
以下の画像のようなデザインですね。

これ、ググってみても解説しているサイトがほとんど無くて意外だったので、今回の記事のテーマとして取り上げてみました。
本記事の執筆者:マサトラ
フリーランス歴3年のWebエンジニア。現在は20社以上のWeb制作会社社様と提携し、WordPress構築やLP制作を中心に月3~5件のペースでサイト制作を手がけています。
このブログでは、実務で得た知識やノウハウ、制作現場での気づきを、フリーランスとして活動中の方はもちろん、これからWeb制作を仕事にしたいと考えている方にも役立つよう発信しています。
WordPress構築やコーディングの考え方など、学び続ける過程もリアルにお届けします。
Swiper.jsのページネーションの左右にボタンを配置するコード
完成形はコチラです。
See the Pen Swiper.jsのpagination-bulletsの左右にprev/nextボタンを配置 by Sugar (@ms_da_13) on CodePen.
コードの解説
コードを順番に解説していきますね。
HTML
HTMLのソースコードは以下のとおりです。
<!-- 通常のSwiperのHTML構造 -->
<div class="sample-slider swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="https://images.unsplash.com/photo-1567225591450-06036b3392a6?crop=entropy&cs=tinysrgb&fm=jpg&ixid=MnwzMjM4NDZ8MHwxfHJhbmRvbXx8fHx8fHx8fDE2Nzc3MjU1NTQ&ixlib=rb-4.0.3&q=80"
/>
</div>
<div class="swiper-slide">
<img src="https://images.unsplash.com/photo-1653210818916-b1d7cc5c60e6?crop=entropy&cs=tinysrgb&fm=jpg&ixid=MnwzMjM4NDZ8MHwxfHJhbmRvbXx8fHx8fHx8fDE2Nzc3MjU1NTQ&ixlib=rb-4.0.3&q=80"
/>
</div>
<div class="swiper-slide">
<img src="https://images.unsplash.com/photo-1610555770410-5d746dd977c1?crop=entropy&cs=tinysrgb&fm=jpg&ixid=MnwzMjM4NDZ8MHwxfHJhbmRvbXx8fHx8fHx8fDE2Nzc3MjkxMjk&ixlib=rb-4.0.3&q=80"
/>
</div>
</div>
<!-- ここがポイント -->
<div class="slide-pagination-wrapper">
<div class="swiper-button-prev"><</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-next">></div>
</div>
</div>ポイントはslide-pagination-wrapperで括られた箇所です。
それ以外の箇所は、通常のSwiperと同じ構造です。
css
.sample-slider {
margin: 0 auto;
}
.swiper-slide {
width: 300px;
height: 200px;
margin: 0 15px;
}
.swiper-slide img {
width: 100%;
}
//ページネーション、前へ・次へボタンを横並びにする
.slide-pagination-wrapper {
display: flex;
justify-content: center;
}
//デフォルトのabsoluteからstaticへ変更
.swiper-pagination {
position: static;
}
//pagenation-bulletの数によって、bulletを包むbulletsの幅が伸縮するようにする
.swiper-horizontal>.swiper-pagination-bullets, .swiper-pagination-bullets.swiper-pagination-horizontal, .swiper-pagination-custom, .swiper-pagination-fraction {
width: auto;
}
//bulletsの中にあるbulletの位置を縦中央揃え
.swiper-pagination-bullets {
display: flex;
align-items: center;
}
//スライドの前へ・次へボタンの位置をabsoluteからstaticへ変更
.swiper-button-prev,
.swiper-button-next {
position: static;
margin-top: initial;
}
//通常の前へ・次へボタンの画像を非表示に変更
.swiper-button-prev::after,
.swiper-button-next::after {
display: none;
}HTMLでポイントに挙げたslide-pagination-wrapperと、その中身に関するCSSをSwiperのデフォルト値から変更します。
まず、slide-pagination-wrapperに以下のCSSを当てて、ページネーションと前へ・次へボタンが横並びになるようにします。
display: flex;
justify-content: center;ただし、これだけでは横並びにはなりません。
なぜなら、swiper-paginationとswiper-button-prev、swiper-button-nextはposition: absoluteで絶対配置になっているためです。
なので、この絶対配置を以下のように解除しましょう。
.swiper-pagination {
position: static;
}
.swiper-button-prev,
.swiper-button-next {
position: static;
margin-top: initial;
}そうすることで、以下の画像のように変わるかと思います。


少しずつ完成形に近づいてきましたね。
他に調整すべき箇所としては、前へ・次へボタンの位置をswiper-patination-bulletsの左右に移動させることと、そのボタンのサイズ(デザイン)です。
以下のようにして、そこを調整しましょう。
.swiper-horizontal>.swiper-pagination-bullets, .swiper-pagination-bullets.swiper-pagination-horizontal, .swiper-pagination-custom, .swiper-pagination-fraction {
width: auto;
}
.swiper-button-prev::after,
.swiper-button-next::after {
display: none;
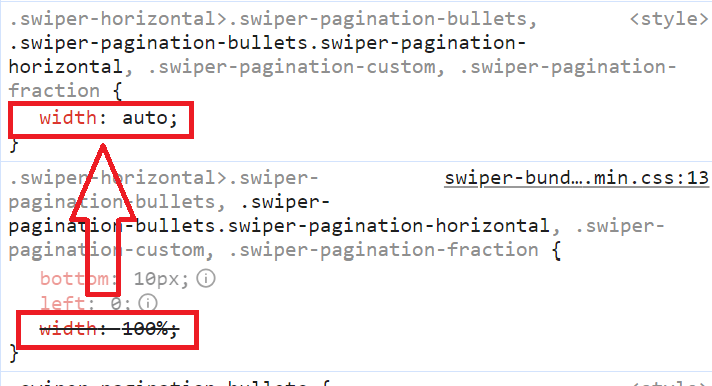
}SwiperのデフォルトのCSSでは、swiper-pagination-bulletsにはwidth: 100%が当たっています。
それをwidth: autoで解除しましょう。

解除する理由ですが、スライドの枚数はサンプルでは3枚ですが、スライドが増減することがありますよね?
スライドが増減すれば、swiper-pagination-bulletの数も増えるので、その横にキッチリ前へ・次へボタンが配置されるようにするために、width: autoで幅を自動へ伸縮するようにします。
そして、デフォルトの前へ・次へボタンの画像は、swiper-button-prevとswiper-button-nextの疑似要素afterで表現されているので、これをdisplay: noneで非表示にしましょう。
今回はテキストとして「<」「>」で前へ・次へボタンを表示していますが、もちろんimgタグで別の画像に置き換えてもOKです。
JS
var mySwiper = new Swiper(".sample-slider", {
loop: true,
speed: 700,
slidesPerView: 'auto',
centeredSlides: true,
// ページネーション
pagination: {
el: ".swiper-pagination",
clickable: true,
},
// 前後の矢印
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});JSに関しては、swiper-pagination-bulletsの左右に前へ・次へボタンを表示させるための特別な記述はありません。
当たり前ですが、paginationとnavigationのオプションを設定し忘れないようにしましょう。
まとめ
Swiper.jsで、ページネーションの左右に前へ・次へボタンを表示するためのおさらいです。
swiper-button-prev、swiper-button-next、swiper-paginationが横並びになるようにHTMLを組む。- 上記3要素のpositionを「absolute」から「static」へ変更する。
swiper-paginationを「width :auto」に、swiper-button-prev、swiper-button-nextのafterを「display: none」にする。
この3ポイントを抑えつつ、デザインカンプに応じてボタンデザインなどを変えていきましょう!