【コピペで簡単】WordPressサイトのURL正規化をhtaccessで行う方法【www/index/http全て対応】

Web制作ではWordPressサイトを構築することが多いと思います。
制作したサイトを本番環境にアップロードする際、URLの正規化は必須ですよね。

URLの正規化って何?なんだか難しそうだけれど…

調べてみたら、.htaccessを編集するの!?不具合が起きたらどうしよう…

大丈夫!コピペで一瞬で終わるやり方を教えるよ!
ということで、WordPressサイトで、
- wwwあり/なし
- http/https
- index.htmlあり/なし
の3パターンを、htaccessで簡単にURL正規化させる方法をご紹介します!
目次
本記事の執筆者:マサトラ
フリーランス歴3年のWebエンジニア。現在は20社以上のWeb制作会社社様と提携し、WordPress構築やLP制作を中心に月3~5件のペースでサイト制作を手がけています。
このブログでは、実務で得た知識やノウハウ、制作現場での気づきを、フリーランスとして活動中の方はもちろん、これからWeb制作を仕事にしたいと考えている方にも役立つよう発信しています。
WordPress構築やコーディングの考え方など、学び続ける過程もリアルにお届けします。
WordPressサイトのURL正規化とは?
そもそも、WordPressサイトのURL正規化って何でしょうか?
例えば、
https://〇〇〇〇〇.com
というサイトがあったとして、
ユーザーが
「http://〇〇〇〇〇.com」(httpsのsが無い)
というURLでアクセスしてきた時に、
「https://〇〇〇〇〇.com」
の方に自動で誘導することを、URL正規化と言います。
他にも、
「https://www.〇〇〇〇〇.com」を
「https://〇〇〇〇〇.com」(wwwが無い)へ
自動でリダイレクトさせたり、
「https://〇〇〇〇〇.com/index.html」を
「https://〇〇〇〇〇.com」(index.htmlが無い)へ
自動リダイレクトさせるものがあります。
これをすることによって、誤ったURLでユーザーがアクセスしてきた場合に、
404ページなどのエラー表示を出さずに、目的のサイトへ誘導して離脱を防げるわけですね。
URL正規化はどうやって行う?
では、そのURL正規化は、具体的にどのようにすればいいのでしょうか?
方法としては、WordPressのプラグインで行うものと、FTPソフトなどでサーバーにアクセスして、
格納されている.htaccessで行うものがあります。
「FTPソフトなどでサーバーにアクセスして、格納されている.htaccess」って聞いて、
「面倒くさそう…」って思いませんでした?
実は、これがメチャクチャ簡単なんです。
プラグインをインストールしている間に終わるので、FTPソフトを使用できる環境であれば、
個人的にはこちらがオススメです!
WordPressの.htaccessを編集する
今回は、FTPソフトを使用して、WordPressサイトから.htaccessをダウンロードし、そちらにURL正規化の記述を加える方法をご紹介します。
例として使用するのはFileZillaですが、他のFTPソフトでも可能です。
<参考サイト>
FileZillaプロジェクト日本語ページ
https://ja.osdn.net/projects/filezilla/
手順① FileZillaでWordPressサイトをアップしているサーバーにアクセスする
まず、FileZillaでWordPressサイトをアップしているサーバーにアクセスしましょう。
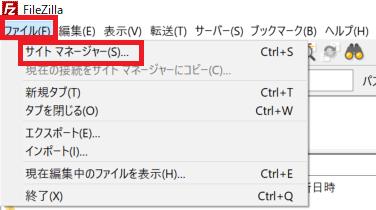
FileZillaの「ファイル」の中にある「サイトマネージャー」をクリックすると、小さいウィンドウでサイトマネージャーが立ち上がります。


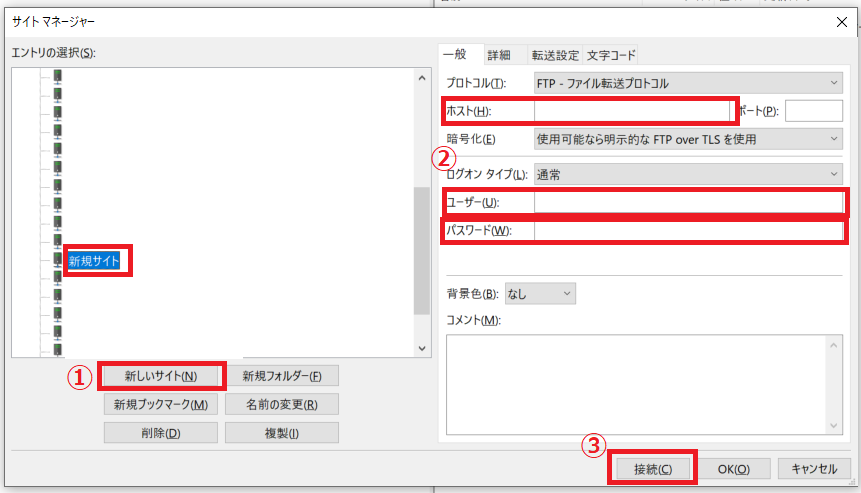
起動したサイトマネージャーの「新しいサイト」をクリックし、
- ホスト
- ユーザー
- パスワード
を入力しましょう。
ご自身のサイトであれば、サーバー契約時に上記情報がメール等で案内されているかと思いますが、クライアントのサーバーの場合は必ず先方担当者に確認をしましょう!
手順② サーバー内のサイトフォルダにアクセスし、.htaccessをダウンロードする
手順①でサーバーにアクセスしたら、次はサーバー内にあるサイトフォルダにアクセスをしましょう。
なお、サーバーによってフォルダ構成が異なる場合があります。今回はエックスサーバーでの例となります。

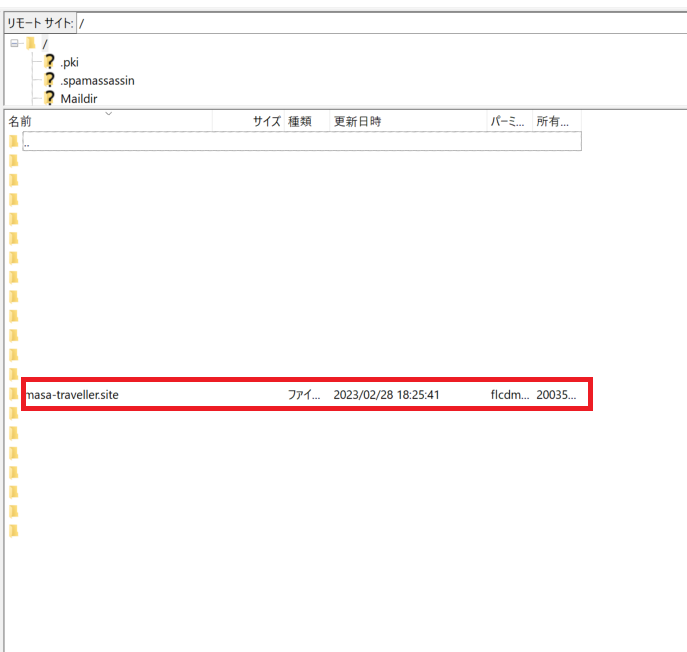
サーバー内にある、.htaccessを編集したいサイトフォルダをダブルクリックします。

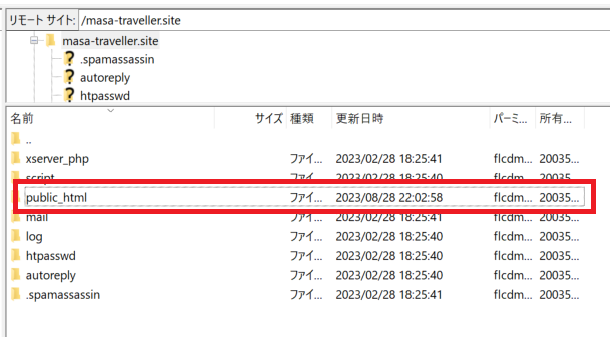
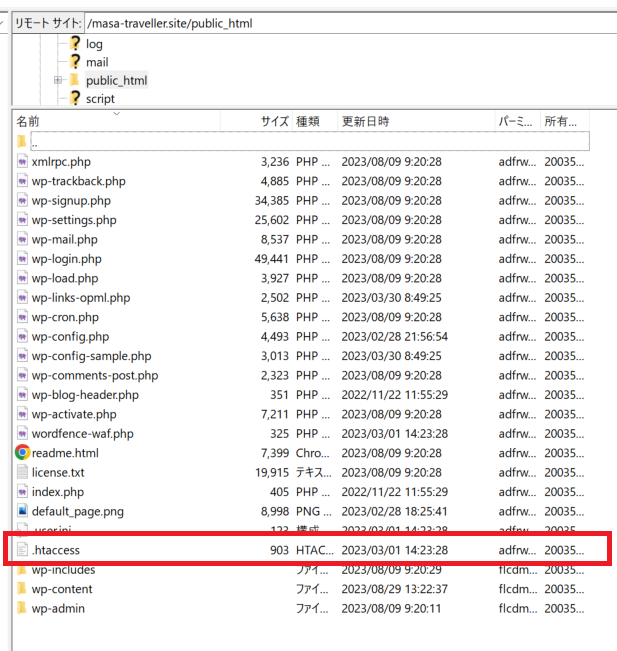
次に、public_htmlをダブルクリックします。
※契約サーバーによってフォルダ構成が異なることがあります。

public_htmlフォルダ内に「.htaccess」が格納されているので、ダブルクリックか右クリックでダウンロードしましょう!
手順③ .htaccessをURL正規化用に編集する
.htaccessは必ずバックアップを取っておきましょう!記述を間違えるとサイトにアクセスできなくなる可能性があります!
↑とは言っても、編集用のファイルと、編集を加えない元ファイル(バックアップ)の2種類を用意しておけば、万が一サイトの動作がおかしくなっても、元ファイルをアップロードし直すだけなので、全く怖くありませんよ!
では、ダウンロードした.htaccessにURL正規化の記述を加えましょう!
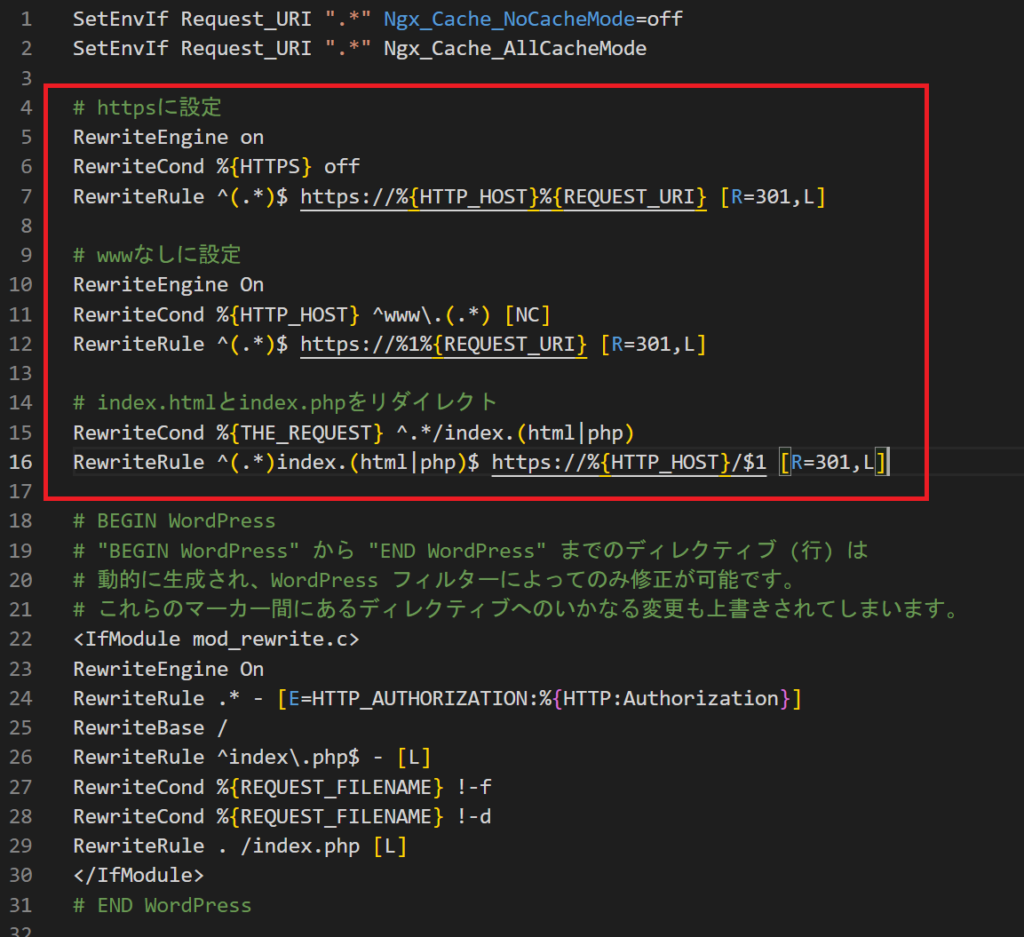
以下のコードをコピーしてください。
# httpsに設定
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# wwwなしに設定
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www\.(.*) [NC]
RewriteRule ^(.*)$ https://%1%{REQUEST_URI} [R=301,L]
# index.htmlとindex.phpをリダイレクト
RewriteCond %{THE_REQUEST} ^.*/index.(html|php)
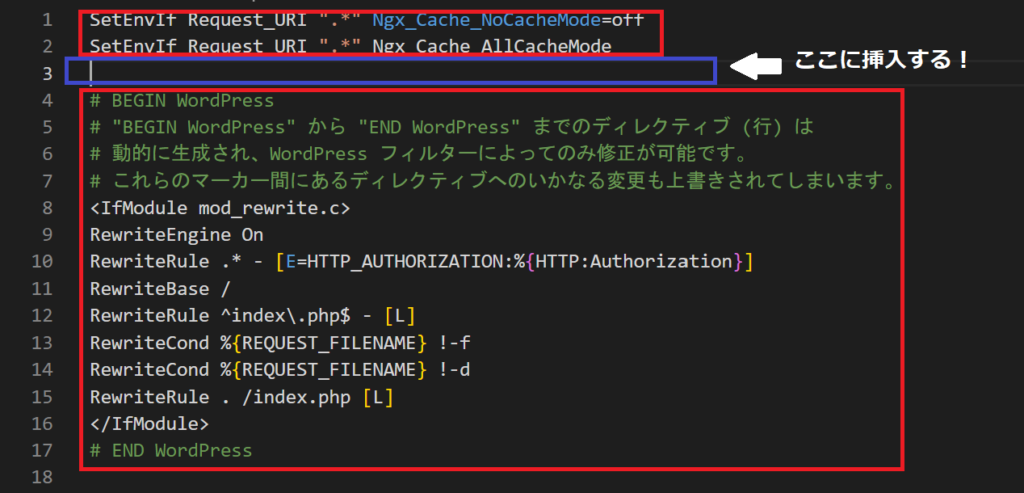
RewriteRule ^(.*)index.(html|php)$ https://%{HTTP_HOST}/$1 [R=301,L]そして、.htaccessをVS Codeなどのテキストエディタで開き、先ほどコピーしたコードをペーストします。
サーバーや、WordPressに入れているプラグインなどによって、元々のファイルの記述内容が若干異なることがありますが、
「#BEGIN WordPress」から「#END WordPress」の間よりも上に貼り付ければOKです!

↓こういう感じです!

手順④ 編集した.htaccessをFileZilla経由でサーバーにアップロードする
手順③で編集した.htaccessをサーバーにアップロードし直しましょう。
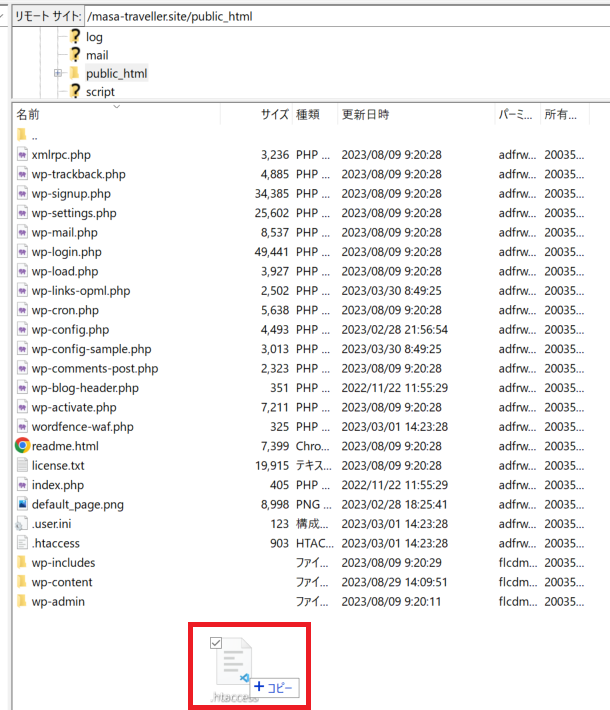
FileZillaで、先ほど.htaccessをダウンロードしてきたディレクトリ(public_html内)に、編集したファイルをドラッグ&ドロップして上書きをするだけです。
くどいようですが、編集前の.htaccessは必ずバックアップを取っておきましょう!

手順⑤ 正規化されているか確認する
最後に、.htaccessの記述が効いて、キチンとURLの正規化がされているか確認しましょう。
確認方法は以下のとおりです。
該当のURLが「〇〇〇.com」だった場合、
- http://〇〇〇.comのように「http」でアクセスし、「https」のURLにリダイレクトされればOK
- www.〇〇〇.comのように「www.」を付けてアクセスし、「www.」無しのURLにリダイレクトされればOK
- 〇〇〇.com/index.htmlのように「index.html」を付けてアクセスし、「index.html」無しのURLにリダイレクトされればOK
まとめ
URLの正規化は、当たり前の作業としてクライアントから求められることがある一方で、依頼されないこともありますが、こういった細かい点もSEO対策ではとても重要なので、こちらからURLの正規化を提案して、細やかな気配りができるようアピールしましょう!